
Method to achieve the first line indentation effect: first create an HTML sample file; then create some text content in the body; finally use the text-indent attribute in CSS to achieve the first line indentation effect.

The operating environment of this article: Windows7 system, Dell G3 computer, HTML5&&CSS3.
The first line indentation effect can be achieved through the text-indent attribute in CSS
When we write a page, especially when there is too much text content that makes the page look ugly. , at this time we can make the article content more hierarchical by indenting the first line. We can achieve the first line indentation effect by adding the text-indent attribute in CSS. It allows the indentation of the first line in the container to pass the distance between two empty words in front of the paragraph in units. Do not use spaces anymore.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{text-indent:16px;}
</style>
</head>
<body>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,
查看执行效果!php从入门到精通,一站式php自学平台!</p>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码
,查看执行效果!php从入门到精通,一站式php自学平台</p>
</body
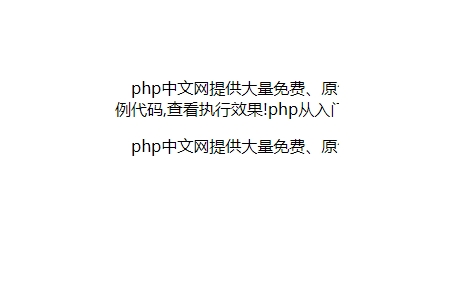
</html>Rendering:

#In this way, by setting the text-indent attribute, the first line of our text content will be indented backwards.
The above is the detailed content of How to achieve the first line indentation effect. For more information, please follow other related articles on the PHP Chinese website!