
Use JQuery to loop through the array elements, that is, all the values in the array. We can use the jQuery.each() method to achieve this. Each() or $.each() can be used to iterate seamlessly, that is, loop through any collection, whether it is an object. Or an array.

Below we will introduce to you the JQuery method of looping through the output array elements based on specific code examples.
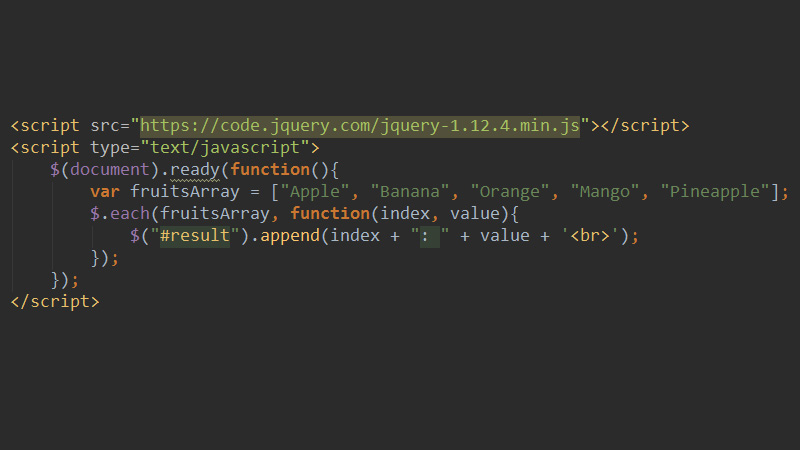
The code example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr= ["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
$("#result").append(index + ": " + value + '<br>');
});
});
</script>
</head>
<body>
</body>
<div id="result"></div>
</html>$.each()There are two parameters in the method. The first parameter is the name of the array to be looped. The second parameter is The parameter is a method.
Here we define an arr array, and then pass an array index (index) and corresponding array value (value) to each callback in this method, and then pass append() The method prints the result of looping through the specified array value.
The result is as follows:

Note : append() method is at the end of the selected element (Still internally) Insert the specified content, we can use this function to append the content.
each() function encapsulates a very powerful traversal function, which can traverse one-dimensional arrays, multi-dimensional arrays, DOM, JSON, etc. The each() method specifies a function to run for each matching element.
This article is an introduction to the specific method of JQuery looping to output array element values. It is easy to understand and I hope it will be helpful to friends in need!
The above is the detailed content of How to loop output array elements in JQuery. For more information, please follow other related articles on the PHP Chinese website!