
JQuery determines whether an element exists. We can use the jQuery .length property to achieve this. When an event is triggered when a specific element exists in the DOM, you can use the jQuery .length property to determine whether the element exists.

Below we will combine a simple code example to introduce to you the specific method ofJQuery to determine whether an element exists.
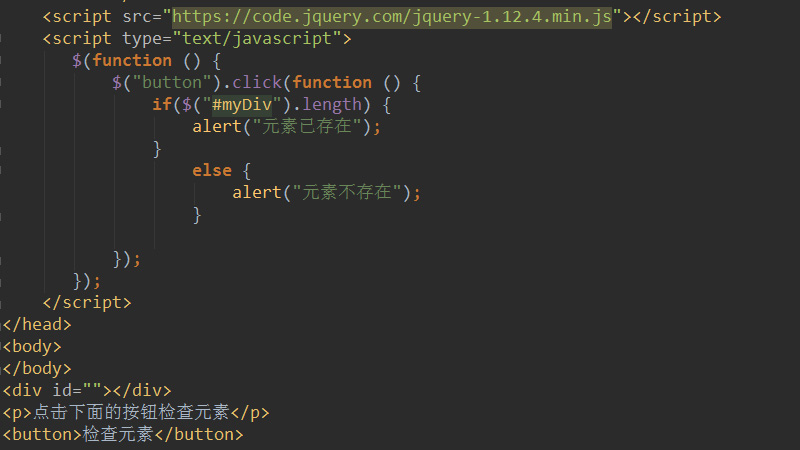
The code example is as follows:
In the above code, we added a click event to the button. When the button button is clicked, the method of judging the element will be triggered. If the specified div exists, it will A prompt of "Element already exists" pops up, otherwise a prompt of "Element does not exist" pops up.
The judgment result is as follows:
When there is a div, click the button to display the following picture:


When the div does not exist, click the button to display the following image:

Note: The length attribute contains the number of elements in the jQuery object.
This article is an introduction to JQuery to determine whether an element exists. It is also very simple. I hope it will be helpful to friends in need!
The above is the detailed content of How to determine if an element exists with JQuery. For more information, please follow other related articles on the PHP Chinese website!