
The How to use the How to use the box-sizing property in CSS property in CSS property can be used to set and change the size of the area. For example, if you need to place two boxes with borders side by side, you can achieve this by setting How to use the How to use the box-sizing property in CSS property in CSS to border-box. Below we will Let’s look at the specific content.
The How to use the How to use the box-sizing property in CSS property in CSS attribute is a setting used to change the area size calculation. When using the padding and border attributes to set the thickness of the margins and border lines, add the padding and border parts to the width and height of the area. Therefore, depending on the values of padding and border, the size of the entire area will change.

This is because the size of the area does not include padding and border values.
Change the settings according to the How to use the How to use the box-sizing property in CSS property in CSS attribute, and you can set padding and border in the area size. This allows the size of the box to be determined independently of padding and borders.
Let’s look at how to use How to use the How to use the box-sizing property in CSS property in CSS
The How to use the How to use the box-sizing property in CSS property in CSS attribute is written as follows
How to use the How to use the box-sizing property in CSS property in CSS:value ;
You can write the value of value Enter content-box and border-box.
content-box: The width and height are applied to the element's content box respectively; the element's padding and border are drawn outside the width and height.
border-box: The width and height set for the element determine the element's border box, that is, any padding and borders specified for the element will be within the set Draw within a specified width and height. The width and height of the content can be obtained by subtracting the border and padding from the set width and height respectively.
In addition, if you enter inherit, the value of the parent element is inherited.
Let’s look at a specific example
The code is as follows
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="content1">content-box(初始值) 的情况下、padding和border不包括在width和height之中</p> <p class="content2">border-box的情况下、padding和border包括在width和height之中</p> </body> </html>
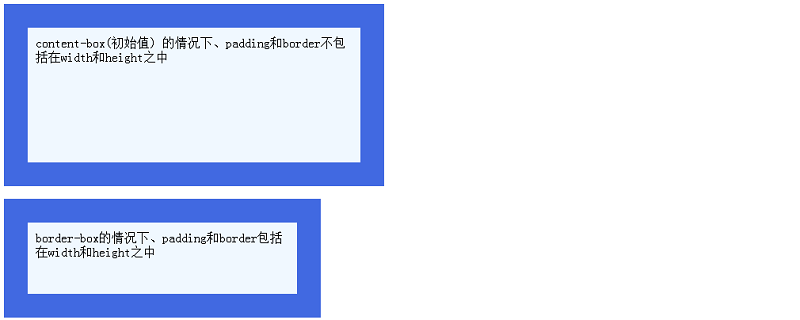
Set the width and height to be exactly the same Two boxes (width 400px, height 150px), the first box is set to the initial value content-box, and the second box is set to the border-box value.
CSS code
p.content1 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
How to use the How to use the box-sizing property in CSS property in CSS: content-box;
}
p.content2 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
How to use the How to use the box-sizing property in CSS property in CSS: border-box;
}Running result
The following effect will be displayed on the browser

The above is the detailed content of How to use the box-sizing property in CSS. For more information, please follow other related articles on the PHP Chinese website!