
Flexbox (Flexible Box Layout Module) can make various layout adjustments to multiple child elements by writing simple instructions to the parent element. This article will introduce to you how to use How to use CSS How to use CSS How to use CSS flexbox in CSS.

Set Flexbox as the parent element, this is a very important point. Start by entering the parent element of the item you want to apply as shown below.
display: flex;
To apply to inline elements, enter the following.
display:inline-flex;
The element written to this will automatically become a "Flex container" and its child elements will be "Flexbox", thus making the Flexbox attribute available. Let's write some typical properties.
Usage of flex-direction
flex-direction is an attribute that can specify the arrangement of content.
Let’s create the following HTML and CSS, change the value of flex-direction in CSS
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS code
style .css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
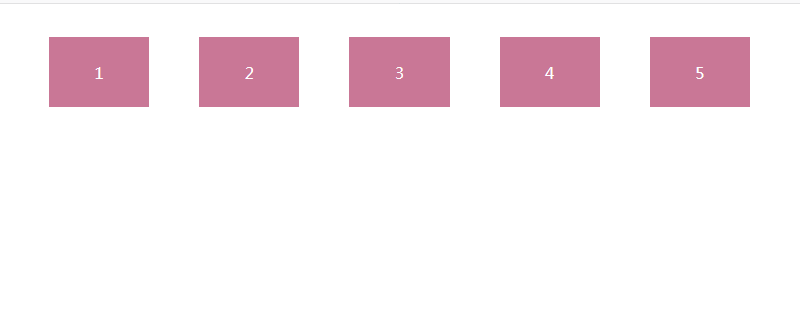
}When flex-direction is set to row, it is displayed horizontally. The effect is as follows

When flex-direction is set to column It is displayed vertically, and the effect is as follows

Use of flex-wrap
Use of flex-wrap attribute Specifies the wrapping method for child elements of the How to use CSS How to use CSS How to use CSS flexbox.
Let’s look at a specific example
HTML code is the same as the above example
CSS code
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
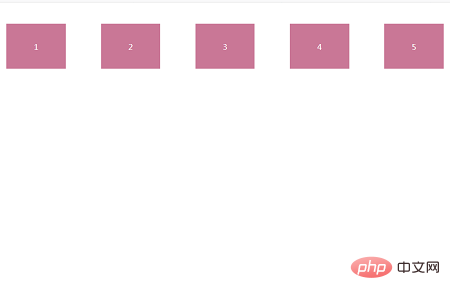
}flex- When the value of wrap is set to nowrap, the effect is as follows

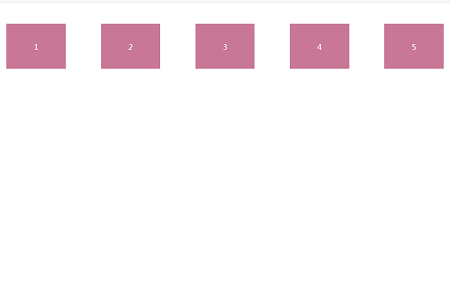
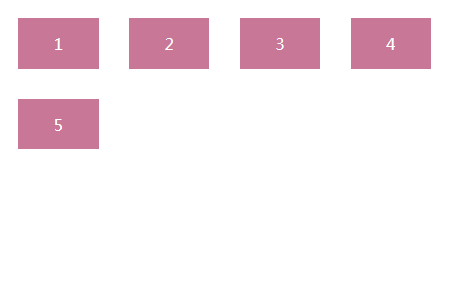
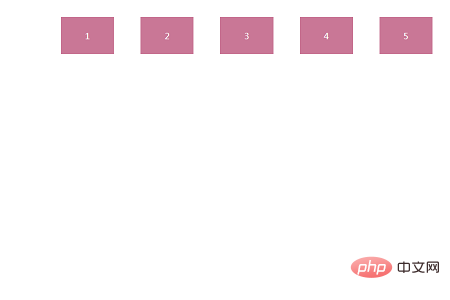
When the value of flex-wrap is set to wrap, the effect is as follows

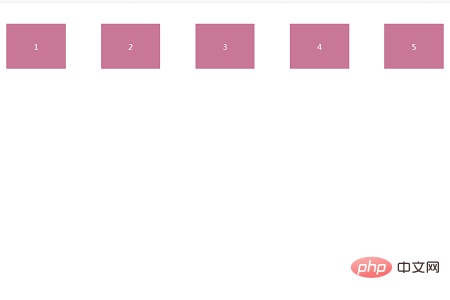
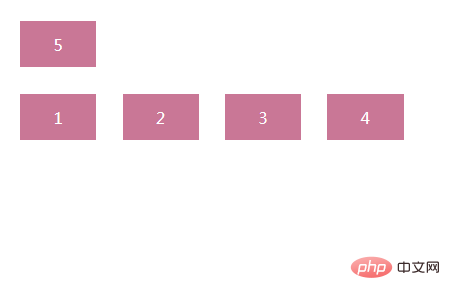
When the value of flex-wrap is set to wrap-reverse, the effect is as follows

Usage of justify-content
justify- content is an attribute that specifies the location of content.
Similarly, let’s set each value of justify-content
HTML code is the same as above
CSS code
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}When the value of justify-content is set to flex-start, it is left aligned. The effect is as follows
When it is horizontal, it is left aligned, and when it is vertical, it is top Alignment.

When the value of justify-content is set to flex-end, is right aligned, and the effect is as follows
(When it is horizontal, it is right-aligned, when it is vertical it is bottom-aligned.)

value of justify-content When set to center, center alignment

The above is the detailed content of How to use CSS flexbox. For more information, please follow other related articles on the PHP Chinese website!