
AngularJS also known as "Angular" is a client-side JavaScript MVC framework for developing dynamic web applications. It originally started as a Google project, but now it is an open source framework.

AngularJS is completely based on HTML and JavaScript, so there is no need to learn additional syntax or languages.
AngularJS changes static HTML to dynamic HTML. It extends the functionality of HTML by adding built-in properties and components, and also provides the ability to create custom properties using simple JavaScript. [Recommended video tutorials: AngularJS Tutorial]
Functions of AngularJS
Angular has the following main functions, making it Becoming one of the powerful frameworks on the market.
1. MVC
This framework is based on the famous MVC concept (Model - View - Controller). This is a design pattern used in all modern web applications. This pattern is based on splitting the business logic layer, data layer and presentation layer into separate parts. Complete the division of different sections to make it easier to manage each section.
2. Data model binding
We don’t need to write special code to bind data to HTML controls. It can be done by adding a few pieces of code through Angular.
3. Write less code
Generally when performing DOM operations, you need to write a lot of JavaScript to design any application. But with Angular, you'll be surprised at how much less code you write for DOM manipulation.
4. Unit Testing
Google’s designers not only developed Angular, but also developed a testing framework called “Karma” that helps AngularJS application design unit testing.
AngularJS architecture
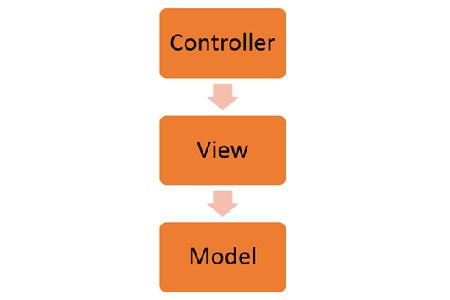
Angular.js follows the MVC architecture, and the MVC framework diagram is shown below.

Architecture diagram of AngularJS
Controller represents the layer with business logic. User events trigger functions stored within the controller. User events are part of the controller.
View, the view is used to represent the presentation layer provided to the end user
Model, the model is used to represent our data. The data in the model can be as simple as just primitive declarations. For example, if we are maintaining an application about students, our data model might only have the student ID and name.
Advantages of AngularJS
1. Since it is an open source framework, we can expect a minimum number of bugs or issues.
2. Two-way binding
Angular.js keeps the data and presentation layer synchronized. Now, there is no need to write additional JavaScript code to persist the data in the HTML code and synchronize the data later. Angular.js does this for you automatically. We just need to specify which control is bound to which part of the model.

3. Routing
Angular can handle routing, which means moving from one view to another. This is a key foundation of single-page applications; where you can move to different features in the web application based on user interaction but still stay on the same page.
4. Angular supports testing, including unit testing and integration testing.
5. Extend HTML by providing its own elements called directives
At a higher level, directives are tags on DOM elements (e.g. attributes, element names and annotations or CSS classes), which tell AngularJS's HTML compiler to attach specified behavior to that DOM element. These directives help extend the functionality of existing HTML elements to provide more functionality to web applications.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of what is angularjs. For more information, please follow other related articles on the PHP Chinese website!
 A complete list of commonly used public dns
A complete list of commonly used public dns
 python comment shortcut keys
python comment shortcut keys
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 How to use left join
How to use left join
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 How to insert page numbers in ppt
How to insert page numbers in ppt
 How to find the median of an array in php
How to find the median of an array in php
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files