
#The content of this article is about the automatic color matching technology of CSS foreground and background. It has certain reference value. Friends in need can refer to it. Hope it helps.
1. Color matching effect preview
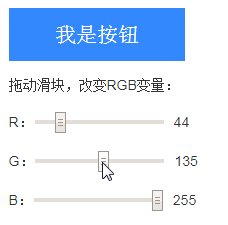
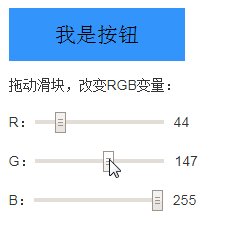
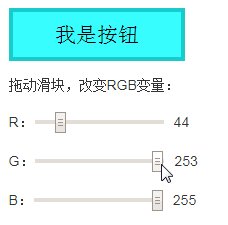
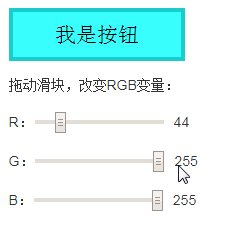
The following GIF shows that when the background color of our button gradually fades, the text color also changes from the original white to black, and the border is also displayed. Yes, the color matching conversion is implemented using pure CSS.

Automatic color matching button indication
Drag the corresponding sliders of R, G, and B, you can see the button text color and border color, which will automatically match the background Changes due to different colors. The specific performance is:
On a dark background, the text is white and has no borders.
On a light background, the text is black and has a darkened border to easily distinguish it from the surrounding environment.
This smart matching is implemented in pure CSS, mainly using CSS3 calc() calculations and CSS3 native var variables.
2. Color matching code display
The HTML code is very simple, as follows:
<button class="btn">我是按钮</button>
The key and difficulty lies in the CSS part:
:root {
/* 定义RGB变量 */
--red: 44;
--green: 135;
--blue: 255;
/* 文字颜色变色的临界值,建议0.5~0.6 */
--threshold: 0.5;
/* 深色边框出现的临界值,范围0~1,推荐0.8+*/
--border-threshold: 0.8;
}
.btn {
/* 按钮背景色就是基本背景色 */
background: rgb(var(--red), var(--green), var(--blue));
/**
* 使用sRGB Luma方法计算灰度(可以看成亮度)
* 算法为:
* lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.0722);
--sum: calc(var(--r) + var(--g) + var(--b));
--lightness: calc(var(--sum) / 255);
/* 设置颜色 */
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%));
/* 确定边框透明度 */
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
/* 设置边框相关样式 */
border: .2em solid;
border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
}At first glance, it looks like Duck Ting Lei - I don’t understand what it means, but it’s actually not complicated. Let me analyze the implementation principle.
3. Principle of automatic color matching of foreground and background
1. CSS property value range overflow boundary rendering feature
CSS has a very interesting feature of the language, which is CSS property value When it exceeds the normal range, it will be rendered as long as the format is correct, and the rendered value is the legal boundary value.
Cite two chestnuts:
The legal range of the opacity transparency attribute value is 0-1. However, if you set a negative number or a maximum value, the browser can also parse it, but it is either 0, Either it is just 1, as follows:
.example {
opacity: -2; /* 解析为 0, 完全透明 */
opacity: -1; /* 解析为 0, 完全透明 */
opacity: 2; /* 解析为 1, 完全不透明 */
opacity: 100; /* 解析为 1, 完全不透明 */
}Color values, such as HSL, the range of S and L are 0%-100%. However, if you set a negative number or a maximum value, the browser can also parse it. It’s just either 0% or 100%, as follows:
.example {
color: hsl(0, 0%, -100%); /* 解析为 hsl(0, 0%, 0%), 黑色 */
color: hsl(0, 0%, 200%); /* 解析为 hsl(0, 0%, 100%), 白色 */
}The color matching technology of this article makes full use of this boundary rendering feature.
2. The var variable is passed to calc to implement complex calculations
We analyze the CSS code one by one from top to bottom.
First, define several global CSS variables (semantically global) on the root selector:
:root {
--red: 44;
--green: 135;
--blue: 255;
--threshold: 0.5;
--border-threshold: 0.8;
}Among them:
–threshold
This is the critical value of color discoloration, used to compare with the brightness of the current RGB color value.
–border-threshold
This is the critical value of border color transparency, and it is also the brightness comparison with the current RGB color value.
After that. CSS code inside btn{}:
background: rgb(var(--red), var(--green), var(--blue));
This is easy to understand, it is the basic RGB color value as the background color.
--r: calc(var(--red) * 0.2126); --g: calc(var(--green) * 0.7152); --b: calc(var(--blue) * 0.0722); --sum: calc(var(--r) + var(--g) + var(--b)); --lightness: calc(var(--sum) / 255);
There are 5 lines of 5 CSS variables here. What is actually needed is the last one--lightness, which is to calculate the brightness of the current background color. What is used is the sRGB Luma grayscale algorithm ①. Why do we need 5 lines? Because the calculation formula is like this:
lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
Among them, the coefficients for multiplying the R, G, and B color values are fixed, and the coefficients are different for different grayscale algorithms. --lightness represents brightness, and the range is 0-1. At this time, you can compare it with the two critical values --threshold and --border-threshold to determine the text color and border transparency of the button.
① The grayscale here can be regarded as brightness. In fact, the brightness calculation method of HSL should be one-half of the sum of the maximum and minimum color values in R, G, and B.
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%))
CSS code to set color.
The calc calculation here is translated into Chinese: (brightness value – critical value) * proportional coefficient.
The brightness value wanders between 0-1, and the critical value is fixed at 0.5, so:
If the brightness value is less than 0.5, the brightness value minus the critical value is negative, because we The proportion coefficient is a very large negative number. Negative and negative make positive. Therefore, you will get a huge positive number. According to the boundary rendering principle, it will be rendered at 100%, so the color is white;
If the brightness The value is greater than 0.5, and the brightness value minus the critical value is positive. Since our scale coefficient is a very large negative number, we will get a huge negative number. According to the boundary rendering principle, it will be rendered at 0%, so the color is black ;
The above is the principle of the button text color changing to black on the background and white on the dark background.
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
Border transparency is a similar principle. The calc calculation here translated into Chinese is: (brightness value – border critical value) * 100.
The brightness value wanders between 0-1, and the border critical value is fixed at 0.8, so:
If the brightness value is less than 0.8, the brightness value minus the border critical value is negative, In CSS, negative transparency will be rendered according to the border 0, and the border is completely transparent at this time;
If the brightness value is greater than 0.8, the brightness value minus the border critical value is positive, and the calculated transparency value at this time will be between 0~ Wandering between 20, of course, any transparency value greater than 1 will be rendered as 1. At this time, the border is basically completely opaque, and the deepened border appears;
border: .2em solid; border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
Set the border style, and the border color is better than the background color The depth is 50 units (negative numbers render as 0), and the transparency is dynamically calculated based on the brightness. On a dark background, the button border transparency is 0 and does not appear; on a light background, the transparency ranges between 0 and 1 and appears. The lighter the Beijing color, the greater the border transparency and the darker the border color, which is in line with color matching expectations.
相信经过上面的一番剖析,大家就会明白其实现的原理了。
改变按钮的背景色
.btn类名下的CSS代码是固定的,让我们需要改变按钮的颜色的时候,不是改。btn下的CSS,而是修改:root中的下面3个变量值:
--red: 44; --green: 135; --blue: 255;
CSS设置直接改数值,如果是JS设置,借助setProperty()方法,若不了解,可以参考这篇文章:“如何HTML标签和JS中设置CSS3 var变量”。
四、最后结束语
由于var的兼容性限制,这个非常有意思的CSS技巧还不太适合在大型对外项目中使用。
小程序可以一试,因为内核环境相对固定。内部系统,实验项目可以玩一玩,会很有意思。
这种配色技巧其实不仅可以用在按钮上,一些大区域的布局也是可以用的,因为这些布局的背景色可能是动态的 ,此时,文字颜色的配色也可以借助CSS实现自动化。
另外,本文demo中按钮文字就黑白两色,实际上,我们的相乘系数小一点的话,可以有更多的色值出现,配色会更加精致。
以上就是对CSS前景背景自动配色技术的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
The above is the detailed content of Introduction to CSS foreground and background automatic color matching technology (code example). For more information, please follow other related articles on the PHP Chinese website!