
This article mainly introduces to you Sublime uses the Package control component to install HTML5 plug-ins.
In the previous article, we introduced you to the installation of Emmet plug-in, and the Emmet plug-in allows us to quickly generate HTML5 web page templates, such as directly adding an exclamation mark or adding html Just tab. Then the HTML5 plug-in function is similar to it, but the web page template generated by the HTML5 plug-in is more complete and standardized!
Reference article: Sublime installs the Package control component
Below we will introduce to you the simple steps for Sublime to install the HTML5 plug-in.
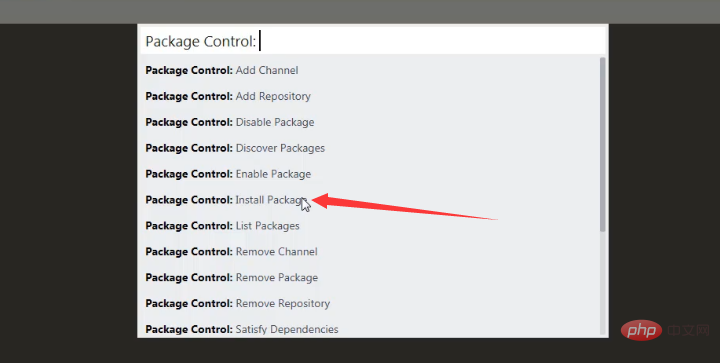
Open sublime, press Ctrl shift P to bring up the Package control component search interface, and then select install package.

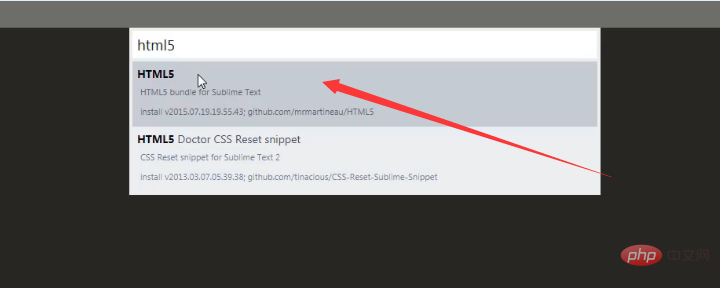
#Enter to search for the HTML5 plug-in, select Enter, and wait for installation.


As shown in the picture, after the installation is completed, we conduct a simple test:
Enter html5 and press tab key, the effect is as follows:

This article is about the steps to install the HTML5 plug-in for Sublime. It is also very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to install HTML5 plug-in for Sublime. For more information, please follow other related articles on the PHP Chinese website!