
This article mainly introduces to youSublime uses the Package control component to install the Emmet plug-in.
Some friends may not know what the Emmet plug-in is used for, but I believe there are still many people who have seen some magical operations when others use Sublime, such as hitting an exclamation mark! Then press Tab to generate an HTML5 web page template, or use ul>li*10 to generate a ul and a large li tag at once. This quick operation is also attributed to the Emmet plug-in.
In the previous article, we introduced you toSublime installation Package control component.
Now we will introduce to you how to use thePackage control component to install the Emmet plug-in.
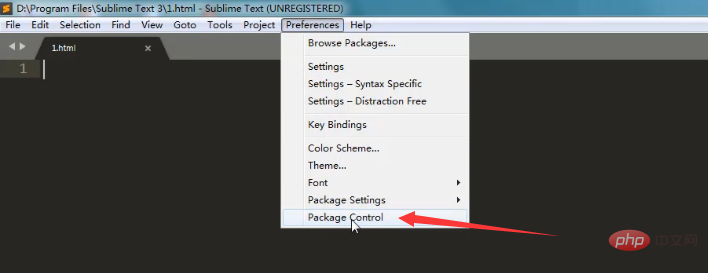
First open sublime and click on the following options.

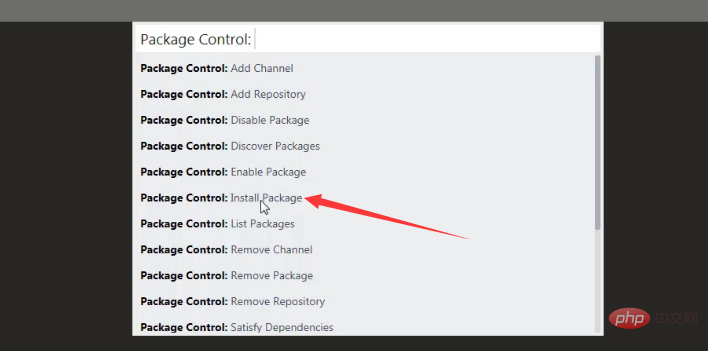
#Then the following interface appears, select and click install package.

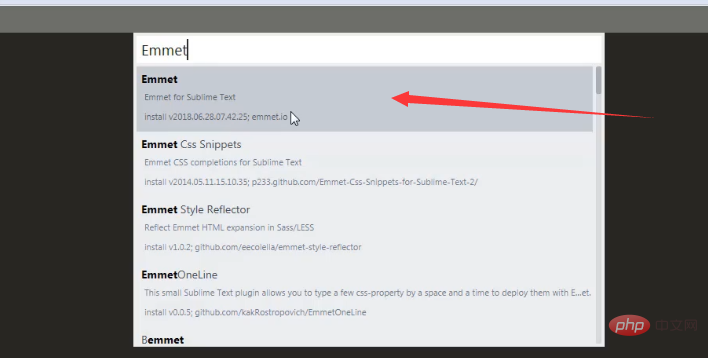
Search for the Emmet plug-in and select download.

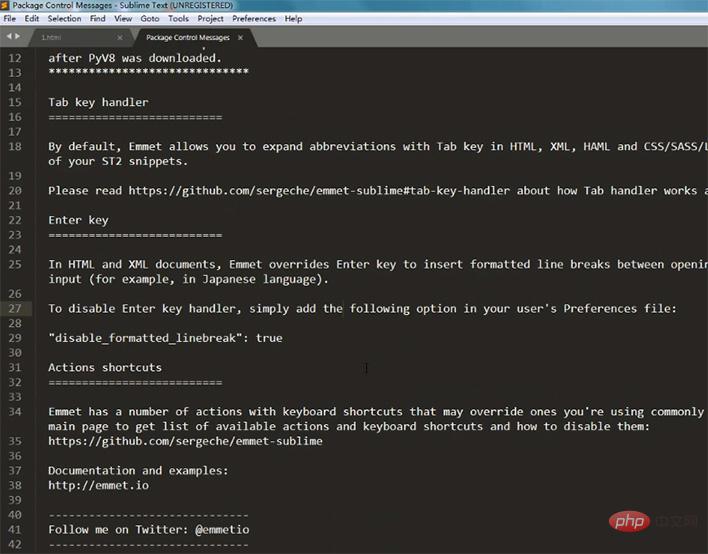
When the following prompt appears at the end, it means that the plug-in is installed successfully.

# Then we can do a simple effect test.
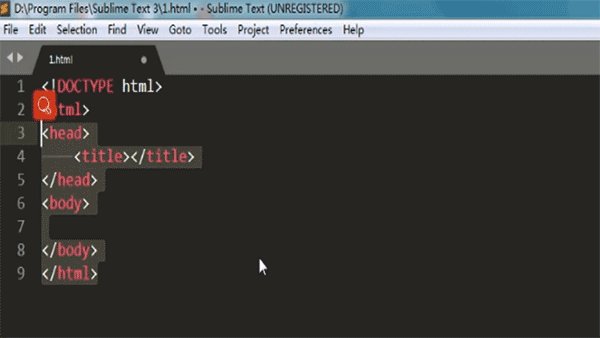
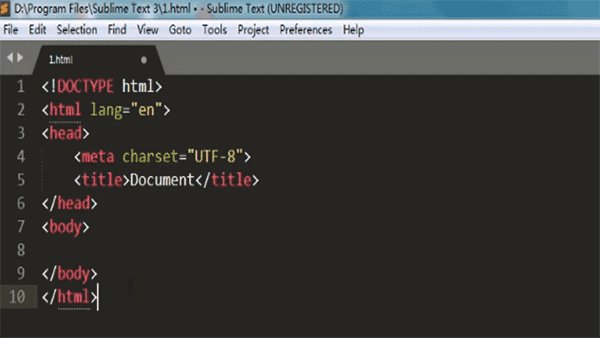
1. Enter the exclamation mark! , and then press the tab key. (Or enter html and press tab, the effect is the same)

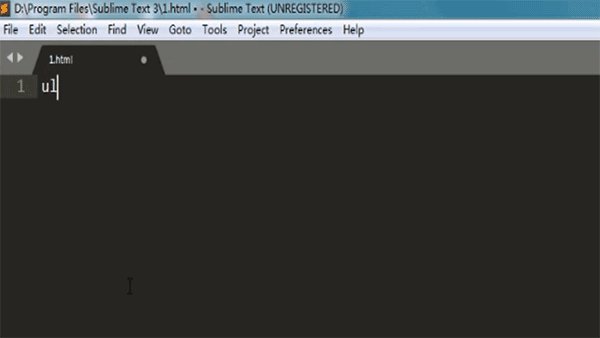
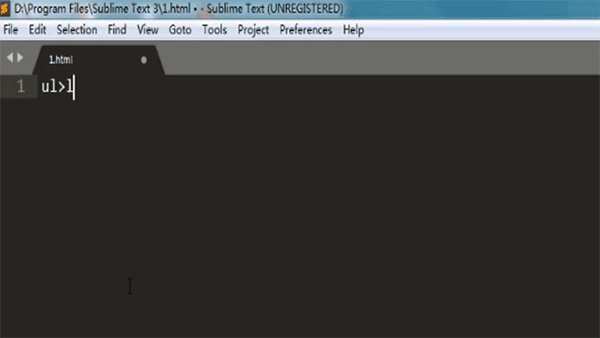
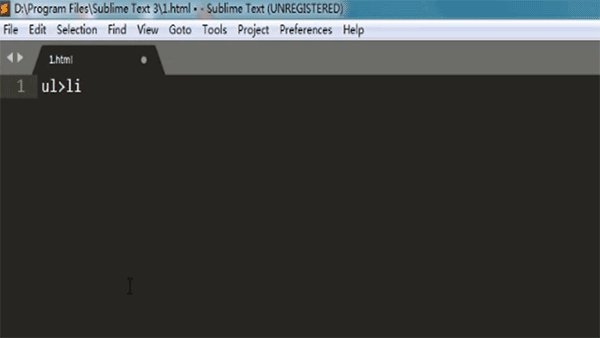
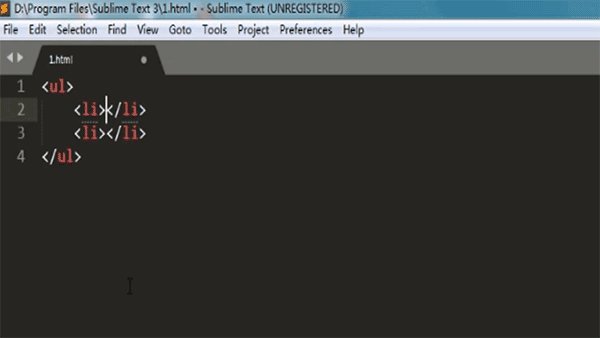
2. Enter ul>li*2 and press tab.

This article is a detailed introduction to Sublime using the Package control component to install the Emmet plug-in. It is very easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to install Emmet plug-in in Sublime. For more information, please follow other related articles on the PHP Chinese website!