
The content of this article is to introduce how to create a dynamically loaded progress bar in js? (Code sample) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The progress bar can be used to describe the progress of any task being executed. It is usually used to display the status of downloads and uploads. In other words, a progress bar can be used to describe the status of anything in progress.
Let’s take a look at how to use JavaScript to implement a dynamically loaded progress bar? We need to perform the following steps:
1. Create an HTML structure for the progress bar:
The following code contains two elements named "Progress_Status" and "myprogressbar" "div" tag element.
<div id="Progress_Status"> <div id="myprogressBar"></div> </div>
2. Add CSS:
The following code is used to set the width and background color of the progress bar and the progress status in the bar chart.
#Progress_Status {
width: 50%;
background-color: #ddd;
}
#myprogressBar {
width: 1%;
height: 35px;
background-color: #4CAF50;
text-align: center;
line-height: 32px;
color: black;
}3. Add JavaScript:
The following code uses the javascript functions "update" and "scene" to create a dynamic progress bar (animation).
function update() {
var element = document.getElementById("myprogressBar");
var width = 1;
var identity = setInterval(scene, 10);
function scene() {
if (width >= 100) {
clearInterval(identity);
} else {
width++;
element.style.width = width + '%';
}
}
}Run:

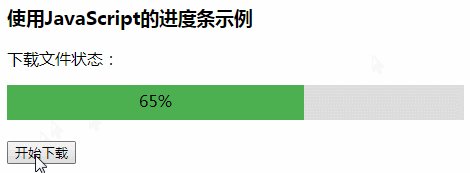
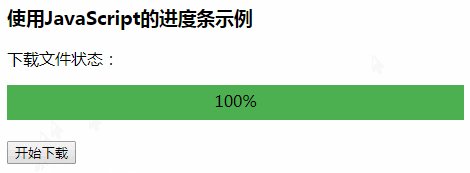
4. Add number loading style
We can add a statement in the else {} statement of JavaScript:element.innerHTML = width * 1 + '%';

JavaScriptTutorial!
The above is the detailed content of How to create a dynamically loaded progress bar in js? (code example). For more information, please follow other related articles on the PHP Chinese website!