
How to open css: 1. Use a text editor to open it or open it with Notepad; 2. Use Notepad or Adobe Dreamweaver software to open it, which makes it easy to read, view and modify.

The operating environment of this article: Windows 7 system, Dell G3 computer, css3 version.
How to open css files? What should I use to open css files? What software is required for CSS? I believe many people are not very familiar with these issues and are new to CSS, so let’s summarize how to open CSS files.
 What is css file?
What is css file?
The css file is to put the css code into a separate file containing css. css is named with css as the extension. We see that the file with css as the suffix is a css file.
What to use to open css?
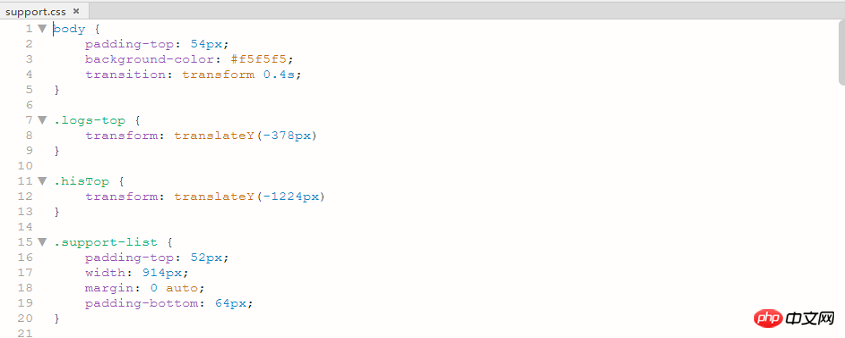
css is a cascading style sheet. We can use a text editor to open it, or open it with Notepad, but generally we can easily view the css code, or use Notepad or Adobe Dreamweaver software to open it. This makes it easier to read, view and modify.
Currently, there are many things that can be achieved with CSS, including rounded corners, backgrounds, gradients, etc. You can use CSS to achieve a beautiful web page.
The above is the detailed content of What to use to open css. For more information, please follow other related articles on the PHP Chinese website!