
The content of this article is to introduce what is the use of jQuery traversal? Implementation of jQuery traversal. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
With jQuery traversal, you can start from the selected (current) element and easily move up (ancestors), down (descendants), and horizontally (siblings) in the family tree. This movement is called traversing the DOM. [Recommended related video tutorials:jQuery Tutorial]
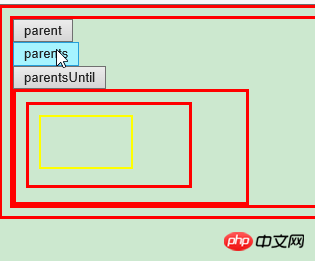
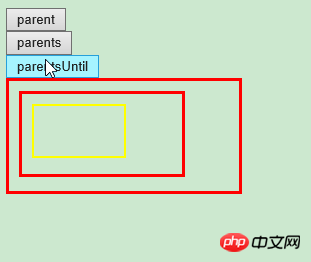
1. Traverse the DOM tree upwards to find the ancestors of elements
Use: parent() method , parents() method, parentsUntil() method




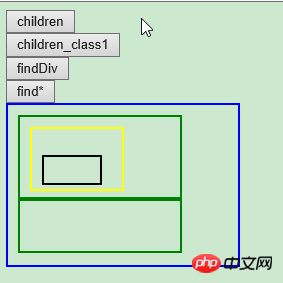
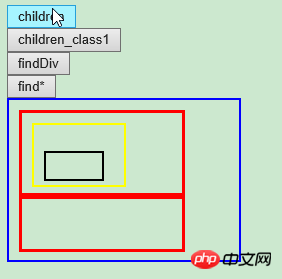
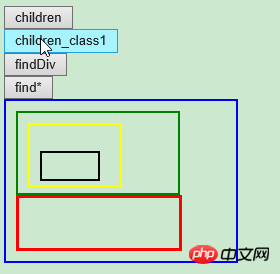
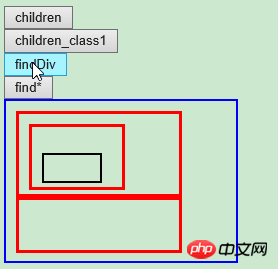
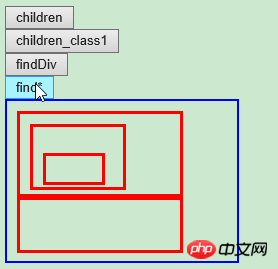
2. Traverse the DOM downwards Tree, find the descendants of elements
Use: children() method, find() method.





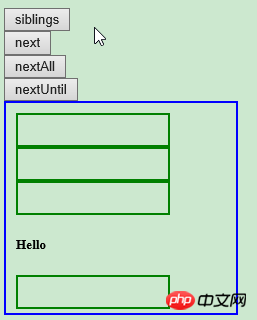
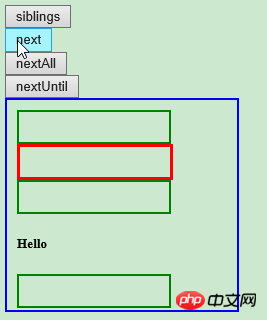
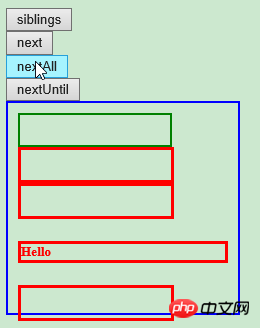
3. Traverse the sibling elements of the element:
Utilize: siblings() method, next() method, nextAll() method, nextUntil() method.





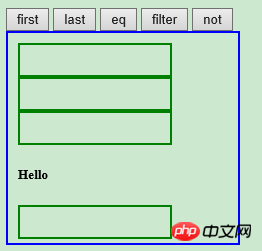
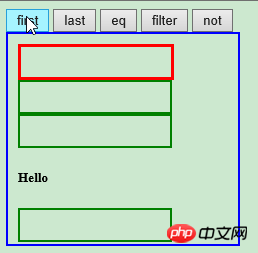
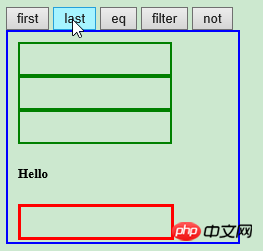
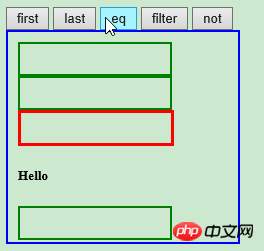
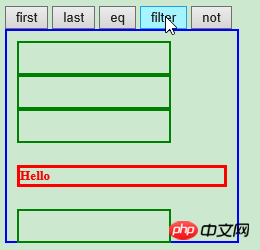
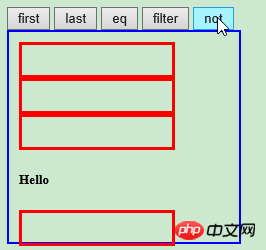
4. Filtering method: based on its presence in a set of elements Position to select a specific element
Use: first() method, last() method, eq() method, filter() method, not() method






Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What is the use of jQuery traversal? Implementation of jQuery traversal. For more information, please follow other related articles on the PHP Chinese website!