
The content of this article is to introduce what the onerror of js means, so that everyone can understand how to use the onerror event. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the previous article [What is the use of js try...catch syntax structure? Try...catch Detailed Explanation] introduces the use of try...catch to capture errors in web pages. Let's take a look at how to use the onerror event to achieve the same purpose. The
onerror event is an old-school standard way of catching Javascript errors in web pages. It is triggered when an error occurs while loading an external file (document or image). Whenever a script error or exception occurs on the page, the onerror event will be generated. [Related video tutorial recommendations: JavaScript tutorial]
Example:
HTML code:
<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
js code:
window.onerror = function() {
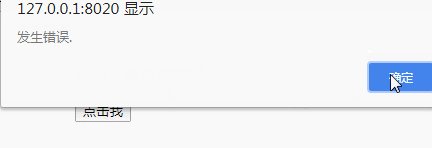
alert("发生错误.");
}Run:

If you need to use the onerror event, you must create a function to handle the error. This function is the onerror event handler. This event handler needs to be called with three parameters: msg, url, and line. These three parameters allow the onerror event handler to provide three pieces of information to find out the exact nature of the error.
Onerror event handler provides three pieces of information to find out the exact nature of the error:
Error message: The browser gives The specified error message is displayed (error message)
URL: The url of the page where the error occurred
Line number:The line of code where the error occurred
Syntax:
onerror=handleErr
function handleErr(msg,url,line)
{
//在这里处理错误
return true or false
}Whether the browser displays a standard error message depends on the return value of onerror. If the return value is false, an error message is displayed in the console (JavaScript console). The reverse is not true.
Let’s take an example to see how to extract this information:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
onerror = handleErr
var txt = ""
function handleErr(msg, url, line) {
txt = "页面上出现了一个错误。\n\n"
txt += "错误: " + msg + "\n"
txt += "URL: " + url + "\n"
txt += "行号: " + line + "\n\n"
txt += "单击“确定”继续。\n"
alert(txt)
return true
}
function message() {
adddlert("欢迎查看!")
}
</script>
</head>
<body>
<p>点击下面查看结果:</p>
<form>
<input type="button" value="查看消息" onclick="message();" />
</form>
</body>
</html>Running effect:
You can also load images (or other files) use the onerror method to display an error message (shown below).
<img src="myimage.gif" onerror="alert('加载图像时出现错误。.')" / alt="What does onerror in js mean? How to use onerror event?" >
Run:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning.
The above is the detailed content of What does onerror in js mean? How to use onerror event?. For more information, please follow other related articles on the PHP Chinese website!