
What is the try...catch statement of js? This article will introduce you to the js try...catch statement so that you can understand the simple usage of try...catch statement. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is the js try...catch statement? what's the effect?
No matter how good we are at programming, sometimes our scripts will go wrong. They can happen because of our errors, unexpected user input, incorrect server responses, and thousands of other reasons.
Normally, if an error occurs, the script will "dies" (stop immediately) and put its error message on the console (report an error).
But there is a syntax structure: the try..catch statement, which allows us to "catch" errors instead of stopping immediately and doing something more reasonable.
So it can be said that the try...catch statement is an error handling syntax structure used to catch errors. [Recommended related video tutorials: JavaScript Tutorial]
2. Use of try...catch statements
1. "try...catch" syntax
The try..catch construct has two main blocks: try and catch:
try {
// code...
} catch (err) {
// 错误处理
}It works as follows:
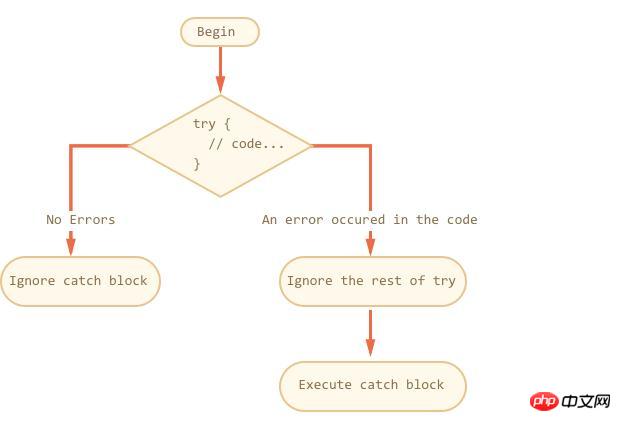
1. First, execute the code try {...}.
2. If there is no error in the code in try {...}, the catch(err) will be ignored; after the try is executed, the catch will be skipped and the next statement will be executed.
3. If an error occurs, try stops execution and the control flow begins to execute catch(err). The err variable (you can use any name for it) contains the details of what happened to the error object.

Therefore, an error inside a try {…} block does not kill the script: we have a chance to handle it with catch.
2. Simple example of try...catch
Let us take a look at the use of try...catch through a simple example:
1). An example without errors: display alert (1) and (2):
try {
alert('试运行开始'); // (1) <--
// ...这里没有错误
alert('试运行结束'); // (2) <--
} catch(err) {
alert('catch被忽略了,因为没有错误'); // (3)
}
alert("...然后继续执行");2). An example with errors: display alert (1) and (3):
try {
alert('试运行开始'); // (1) <--
lalala; // 错误,变量未定义!
alert('尝试结束(从未达到)'); // (2)
} catch(err) {
alert('错误发生了!'); // (3) <--
}
alert("...然后继续执行");Note:
1. try..catch is only applicable to runtime errors
2. try..catch can only capture errors during synchronization work
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What is the try...catch statement of js? how to use?. For more information, please follow other related articles on the PHP Chinese website!