
The following tutorial column will introduce you to the installation of Web Inspector in Sublime and the debugging of JavaScript code. SublimeText3 download address: SublimeText3 Chinese version:
//m.sbmmt.com/xiazai/gongju/93## SublimeText3 Mac version: //m.sbmmt.com/xiazai/gongju/500
SublimeText3 Linux new version: //m.sbmmt.com /xiazai/gongju/1471
SublimeText3 English version: //m.sbmmt.com/xiazai/gongju/1473
Sublime Text Editor has a plug-in Web Inspector for
debugging JavaScript code
Installation of Sublime Web InspectorThe specific steps are as follows:
Step 1
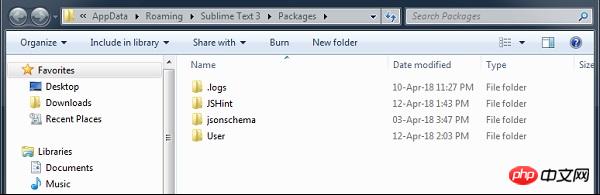
Use the menu option Preferences→Browse Packages to obtain the installed software package path as shown in the given screenshot.
Step 2
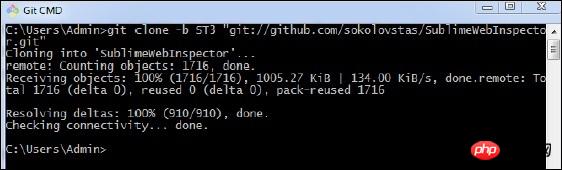
With the help of git command prompt, clone the package for debugging Javascript web application using git repository as given below The command is shown
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
 To test the installation, open the command palette and launch the Web Inspector. You can use the Web Inspector shortcut Ctrl Shift R on Windows and Cmd Shift R on OSX systems. You can see all the breakpoints required for your JavaScript application as shown below
To test the installation, open the command palette and launch the Web Inspector. You can use the Web Inspector shortcut Ctrl Shift R on Windows and Cmd Shift R on OSX systems. You can see all the breakpoints required for your JavaScript application as shown below
The above is the detailed content of How to use and debug JavaScript programs with Web Inspector in Sublime. For more information, please follow other related articles on the PHP Chinese website!