
CSS positioning, as the name suggests, the CSS position attribute defines how elements are positioned on the web page.
So, there are several types of positioning: static, relative, absolute, fixed, sticky, initial and inherit. First, let's explain what all these types mean.
static - This is the default value, all elements appear sequentially in the document.
relative - The element is positioned relative to its normal position.
absolute (absolute) - An element is positioned absolutely to its first positioned parent element.
fixed - The element is relative to the browser window.
sticky - The element is positioned based on the user's scroll position.
Now that we've explained the basics, we'll discuss more about the two most commonly used positional values - relative and absolute.
What is relative positioning?
When you set a position relative to an element, nothing will happen without adding any other positioning properties (top, bottom, right, left). When you add a position other than relative, for example left:20px, the element will move 20px to the right from its normal position. Here you can see this element related to itself. When an element is moved, no other elements on the layout are affected.
Things to note when setting the position - Limiting the scope of absolutely positioned child elements relative to the element. This means that any element that is a child of this element can be absolutely positioned within this block.
After this brief explanation, we need to support it by showing an example.
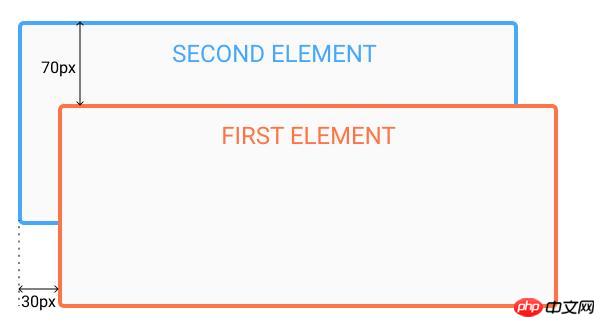
In this example you will see how a relatively positioned element moves when its properties change. The first element moves to the left and top from its normal position, while the second element remains in the same position because no additional positioning properties are changed.
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
What is absolute positioning?
Absolute positioning allows you to place elements exactly where you want them.
Absolute positioning is done relative to the first relatively (or absolutely) located parent element. Without a positioned parent element, an element whose position is set to absolute will be directly associated with the HTML element (the page itself).
One important thing to remember when using absolute positioning is to ensure that it is not overused or it will cause maintenance difficulties.
The next thing is to show an example of absolute positioning.
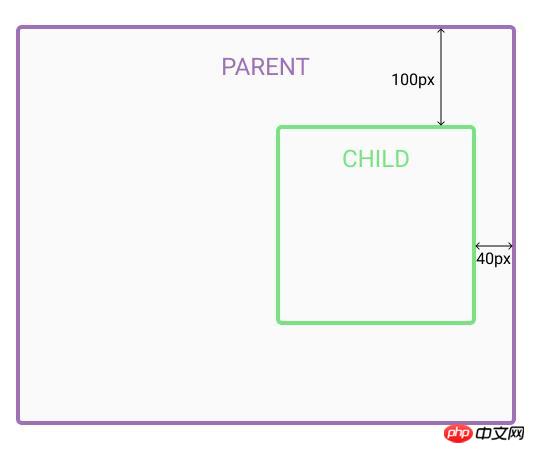
In the example, the position of the parent element is set to relative. Now when you set the position of a child element to absolute, any other positioning will be performed relative to the parent element. The child element moves 100px relative to the top of the parent element, and the parent element moves 40px to the right.
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
With these examples, you have seen the difference between absolutely and relatively positioned elements . We hope this article can help you understand some questions related to absolute and relative positioning, and will be helpful for your learning.
The above is the detailed content of Comparative introduction to css relative positioning and absolute positioning. For more information, please follow other related articles on the PHP Chinese website!