
What is the html form code? How to create an HTML form? These will be unfamiliar to novices. Let’s summarize for you how to write html form code? And the creation of html forms?

1: Build form tags
When opening an HTML document in a text editor, you must enter
tag to make your form look More beautiful.2. Open the
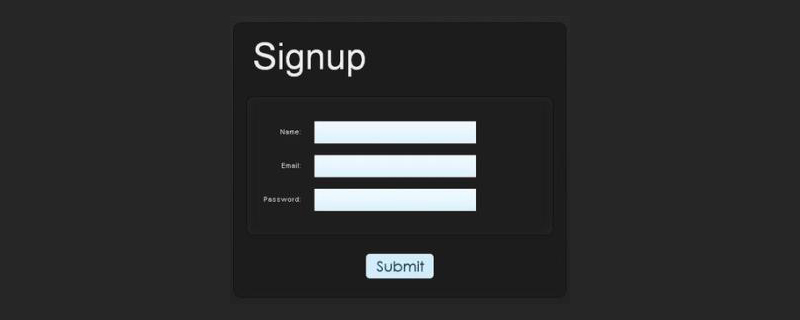
at the end of the form, this label indicates that the form has ended. As a reminder, all form content must be within .3. Test run
The above is a complete introduction to how to create an HTML form? How to write html form code, if you want to know more aboutHTML5 Online Manual, please pay attention to php Chinese website.
The above is the detailed content of How to create an HTML form? How to write the HTML form code. For more information, please follow other related articles on the PHP Chinese website!