
The content of this article is to introduce how to transfer data between Vue components? Let everyone understand the data transfer between Vue components. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Parent component passes data to child components
In Vue, you can use props to pass data to child components.
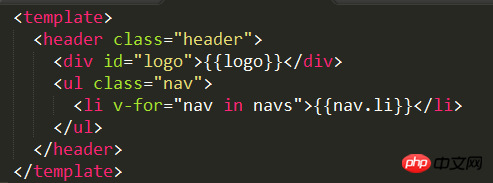
Subcomponent part:

This is the HTML part of header.vue, logo is a variable defined in data.
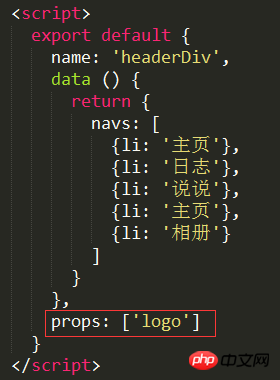
If you need to get the value of the logo from the parent component, you need to use props: ['logo']

##After adding elements in props, there is no need to add variables in data
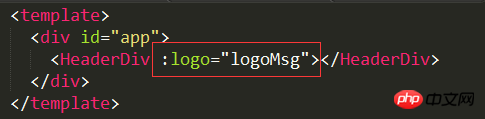
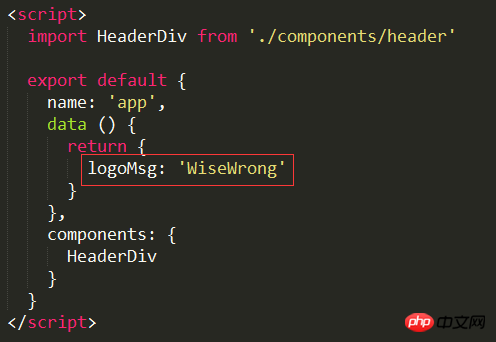
Parent component part:


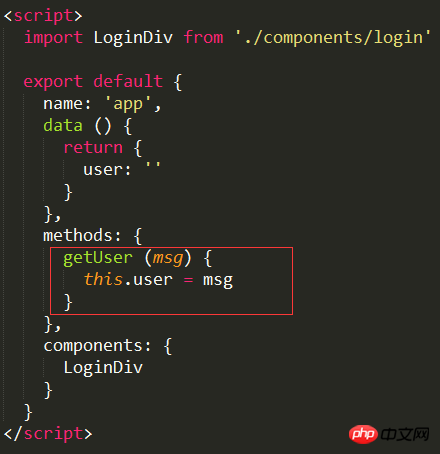
2. The child component passes data to the parent component
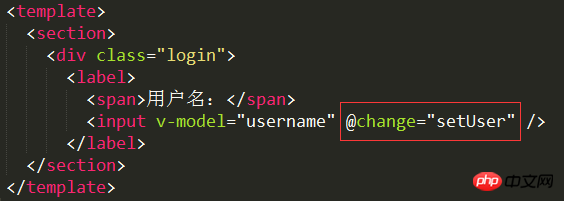
Subcomponents mainly pass data to parent components through events Subcomponent part:

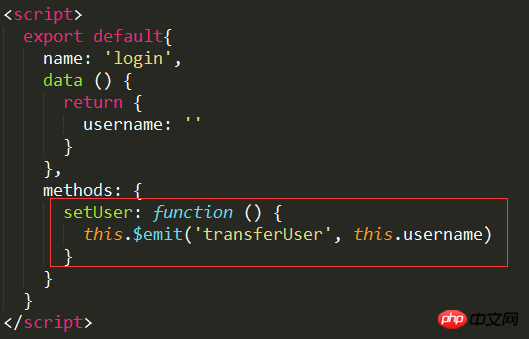
$emit is used to traverse the transferUser event and return this.username
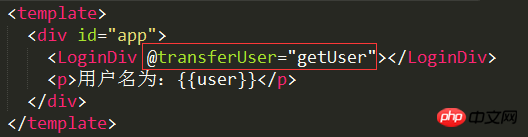
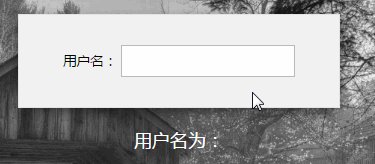
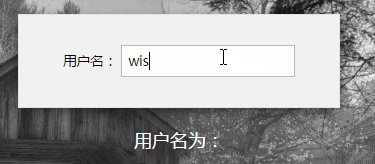
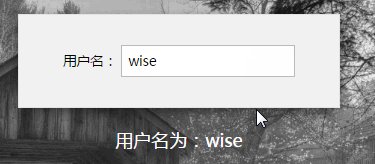
where transferUser is a custom event with a function similar to a transfer, this.username will pass this The event is passed to the parent component Parent component part:

passed from the subcomponent. 
3. Subcomponents pass data to subcomponents
Vue does not have a direct method to pass parameters from subcomponent to subcomponent. It is recommended to pass data to subcomponents. Subcomponents are all merged into one component. If you must pass parameters from child to child, you can first pass them to the parent component and then to the child component. In order to facilitate development, Vue has launched a state management tool Vuex, which can easily realize parameter transfer between componentsThe above is the detailed content of How to pass data between Vue components?. For more information, please follow other related articles on the PHP Chinese website!
 Ripple future forecast
Ripple future forecast
 How to use the notnull annotation
How to use the notnull annotation
 Derivative symbol input method
Derivative symbol input method
 node.js debugging
node.js debugging
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 javac is not recognized as an internal or external command or an operable program. How to solve the problem?
javac is not recognized as an internal or external command or an operable program. How to solve the problem?
 Mango tv plug-in
Mango tv plug-in
 Network cable is unplugged
Network cable is unplugged