
How does JavaScript realize the output of content? What are the output methods of js? This article will introduce you to the method of outputting content in js, and let you know the four output statements of js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Method 1: js window.alert(); statement output
window.alert() statement: you can output a warning box, and window can Omit. It has a pop-up effect, but because the pop-up is sudden, the user experience is not good. It is basically used for testing code.
Code example:
<script type="text/javascript">
window.alert('php中文网')
alert("网站:m.sbmmt.com")
</script>Rendering:

Description:
window.alert() can change the small The content in brackets is displayed in the form of a pop-up window. This content needs to be quoted with a pair of single quotes or a pair of double quotes;
Because window is a BOM object, which refers to the entire browser, it can be omitted. Do not write.
Method 2: js document.write() statement output
document.write() method: you can write the content directly to the html document , output on the page.
Code example:
<script type="text/javascript">
document.write("hello");
document.write("<h1>通过document.write输出内容</h1>");
</script>Rendering:

console.log();
console.warn();
console.error();
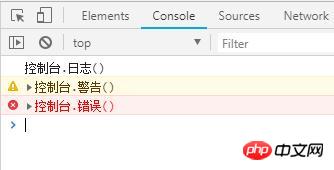
<script type="text/javascript">
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
</script>
HTMLElementObject.innerHTML=text
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="demo">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
</html>
JavaScript Video Tutorial, jQuery Video Tutorial, bootstrap Tutorial!
The above is the detailed content of What are the output methods of js? 4 ways to output content (code example). For more information, please follow other related articles on the PHP Chinese website!