
The content of this article is to introduce the prototype chain, the four functions of closure, inheritance, namespace, and enumeration types in js? . It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Prototype Chain
JavaScript objects are dynamic "packages" of properties (referring to their own properties). JavaScript objects have a chain that points to a prototype object. When trying to access a property of an object, it not only searches on the object, but also searches on the prototype of the object, and the prototype of the prototype of the object, and searches upwards until it finds a property with a matching name or reaches the prototype. end of chain.
Create a target to copy the prototype chain of origin without affecting the prototype chain of origin
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())Inheritance
Generally companies often execute function writing functions immediately and call an init() initialization function
The function of call in callname() in the code is to change this pointer , change the this pointer of name to this under the current function
Note that return is used to return the function
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>Enumeration:
var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}This will print undefined three times, because proto will be regarded as a property of the object. You need to change org.proto in the code to org[proto], otherwise it will default Understood as org['proto'].
The normal output is as follows. Three values are printed out. If you want to print the attributes, just console.log(proto)

Enumeration of objects, three methods:
for in -----> 1.instanceof 2.hasOwnProperty 3. in
1. Instance of
A instance of B
Determine whether the A object is constructed by the constructor of B
function Person(){}
var person = new Person();
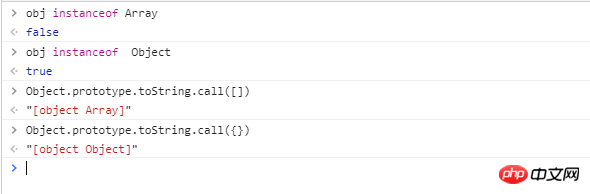
So the method of identifying arrays and objects------->1. instanceof 2. to String call 3.constructor
1) var obj={}

2) toString call

3) constructor
var obj = {}

See if there is a prototype of B on the prototype chain of object A
2, hasOwnProperty, determine whether it belongs to your own method, you can exclude the prototype method __proto__
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};
##3, in
in and hasOwnProperty case types, but methods in the prototype also exist in the method enumeration
Four functions of closure:
1. Implement public variables eg: accumulator2. Can be cached (storage structure)3. Implement encapsulation and attribute privatization 4. Modular development to prevent pollution of global variables (Holy Grail mode)/Use closures to define public functions and enable them to access private functions and variables . This method is also called module pattern (Holy Grail pattern)The above is the detailed content of What are the four functions of prototype chain, closure, inheritance, namespace, and enumeration types in js?. For more information, please follow other related articles on the PHP Chinese website!