
The display attribute of css is often used in web page layout, especially the four attribute values of block, inline-block, inline and none in the display attribute. Today’s article will introduce it to you. Friends in need can refer to the usage of the none attribute value in the display attribute.
ps: For a brief introduction to the relevant knowledge of the css display attribute, you can refer to What does the css display attribute mean? Detailed explanation of display attribute in css.
First let’s take a look at what display none means?
display:none means:
Hides the element and separates it from the document. The flow is to hide the area and does not occupy the actual space, but it does not affect the background. To be honest, you can get hidden elements. Simply put, when the element is set to none, it will neither occupy space nor be displayed, which is equivalent to the element not existing.
After reading the meaning of display none, let’s take a look at the usage of display none.
Usage of display none:
Let’s look directly at an example of display:none:
<html>
<head>
<title></title>
<style type="text/css">
div{
background: lightblue;
width: 200px;
height: 200px;
}
span{
background: pink;
display: none;
}
</style>
</head>
<body >
<div><span>需要隐藏的区域</span></div>
</body>
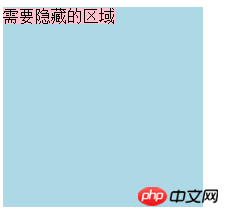
</html>If there is no span in the above code Set the display:none attribute value; the effect is as follows:

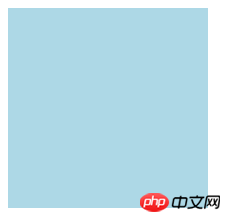
#If the display:none attribute value is set, the effect will be as shown in the following figure: the area that needs to be hidden is was hidden.

What you need to pay attention to when using display:none is:
1. If it is through a style file or
2. If you directly use display:none to hide an element in the style file or page file code, after loading the page, without setting the style through js to display the element, using js code will Some attributes of the element cannot be obtained correctly, such as offSetTop, offSetLeft, etc. The returned value will be 0. These values can only be obtained correctly after setting style.display in js to display the element.
The above is the detailed content of What does display none mean? Usage example of display none. For more information, please follow other related articles on the PHP Chinese website!
 What to do if you can't delete files on your computer
What to do if you can't delete files on your computer
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 How to use cloud storage
How to use cloud storage
 How to lock screen on oppo11
How to lock screen on oppo11
 Network cable is unplugged
Network cable is unplugged
 Tutorial on adjusting line spacing in word documents
Tutorial on adjusting line spacing in word documents
 resample function usage
resample function usage
 Digital currency quantitative trading platform
Digital currency quantitative trading platform