
How to delete array elements from js array? This article will introduce to you how to delete elements from js arrays, so that you can understand how to use pop() and shift() to delete elements from js arrays (one-dimensional). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Method 1: Use pop() method to delete elements from js array
The pop() method can delete the last element of the array. and returns the deleted element value. Note: The length of the array will change, minus 1.
Note:
If the array is already empty, pop() does not change the array and returns an undefined value.
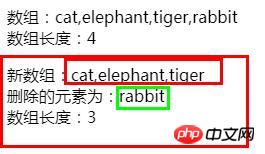
Code example: delete the rabbit at the end of the animal array
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--pop()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.pop();
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Rendering:

Method 2: Use the shift() method to delete elements from the js array
The shift() method can remove the first element of the array Element is deleted and the deleted element value is returned. Note: The length of the array will change, minus 1. Code example:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.shift();
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>%20and%20shift()%20to%20delete%20array%20elements%20in%20js?%20(code%20example))
, jQuery Video Tutorial, bootstrap Video Tutorial!
The above is the detailed content of How to use pop() and shift() to delete array elements in js? (code example). For more information, please follow other related articles on the PHP Chinese website!


