
Canvas is a new feature in HTML5. It can draw various graphics on the browser. As a front-end worker, can you use canvas to draw a circle? This article will tell you how to use canvas to draw a solid circle, and share the code for using canvas arc to draw a hollow circle. It has certain reference value, and interested friends can refer to it.
Canvas arc() in HTML5 can be used to create circles. First, let me tell you about the syntax and parameter settings of arc()
Syntax: arc(x,y,r,sAngle, eAngle, counterclockwise)
x represents the X-axis coordinate of the circle center
y represents the Y-axis coordinate of the circle center
r represents the radius of the circle
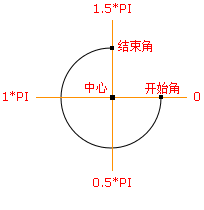
sAngle represents the starting angle of the circle , calculated in radians, 0 degrees is at the three o'clock position of the circle
eAngle represents the end angle of the circle, measured in radians.
Counterclockwise is an optional value, which specifies the direction of drawing a circle, clockwise or counterclockwise, False is clockwise, true is counterclockwise
Note: Use arc() to create a circle, You need to set the starting angle to 0 and the ending angle to 2*Math.PI
You can refer to the following figure for the angle of drawing a circle:

Example 1 : Use canvas to draw a hollow circle, the code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //创建context对象
ctx.beginPath();//标志开始一个路径
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中绘制圆形
ctx.stroke()
</script>
</html>Effect picture:

Example 2: Use canvas to draw a red solid circle, the code is as follows :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>The fillStyle attribute can set the color of the circle. In this example, it is set to red. ctx.fill() applies the color to the circle. The effect is as shown in the figure:

The above introduces you how to draw a circle with canvas, which is more detailed. Friends who have never been in contact with it must try it by themselves to see if they can draw a circle. I hope this article will be helpful to you. Helps!
【Related tutorial recommendations】
1. Html5 video tutorial
2. JavaScript video tutorial
3. bootstrap tutorial
The above is the detailed content of Detailed graphic explanation on how to draw solid circles and hollow circles with canvas. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to activate cloud storage service
How to activate cloud storage service
 What is distributed
What is distributed
 Mongodb and mysql are easy to use and recommended
Mongodb and mysql are easy to use and recommended
 How to solve no route to host
How to solve no route to host
 How to learn go language from 0 basics
How to learn go language from 0 basics
 How to automatically wrap ireport
How to automatically wrap ireport