
This article mainly introduces css3 method to hide text overflow and display ellipsis effect.
During our front-end page development process, when there is too much text content, in order to improve the user experience and make it easier for users to read, we need to implement the effect of text overflow, hiding and displaying ellipses. Obviously the ellipsis means that there is a lot of content behind that is not shown. So for front-end novices, they may not know how to achieve this effect.
Below we will use a simple code example to introduce the effect of using css3 to hide text overflow and display the ellipsis .
The code example is as follows:
<!DOCTYPE html>
<html>
<head>
<title>Css3实现文本溢出隐藏效果</title>
<meta charset="utf-8"/>
<style type="text/css">
.main .one p {
width: 500px;
text-indent: 3em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
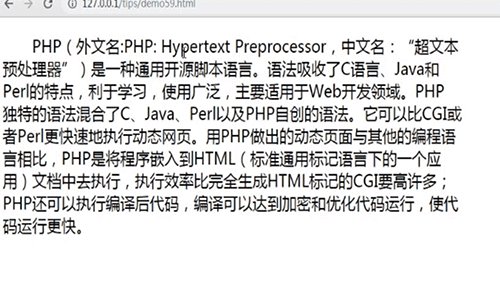
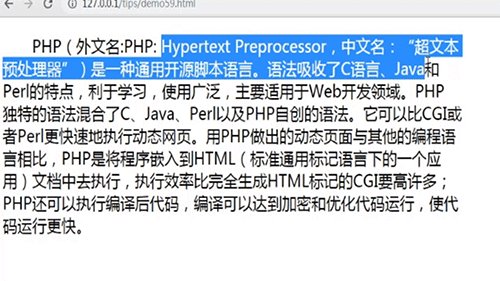
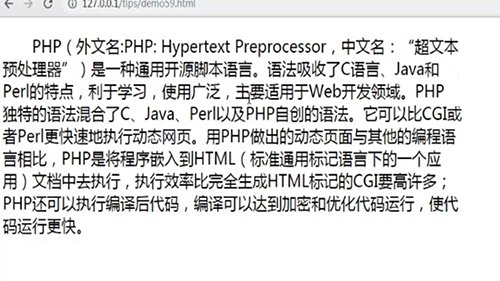
.main .one p:hover {
text-overflow: inherit;
overflow: visible;
white-space: inherit;
}
</style>
</head>
<body>
<div class="main">
<div class="one">
<p>PHP(外文名:PHP: Hypertext
Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP
独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。</p>
</div>
</div>
</body>
</html>Introduction to related css attributes:
text-indent The attribute specifies the text block The indentation of the first line of text.
white-space Property sets how to handle white space within the element.
text-overflow Properties specify what happens when text overflows the containing element.
overflow The attribute specifies what happens when content overflows the element box.
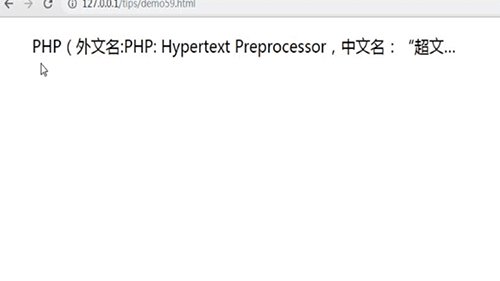
The effect of the above code when accessed at the front desk is as follows:

This article is about the method of using css3 to hide text overflow and display the ellipsis effect. I hope it will help Friends in need help!
If you want to learn more about front-end related knowledge, you can follow the PHP Chinese website CSS3 Video Tutorial, CSS Video Tutorial, Bootstrap Tutorial, etc. Related tutorials, everyone is welcome to refer to and study!
The above is the detailed content of How to implement text overflow hiding and display ellipsis effect in CSS3. For more information, please follow other related articles on the PHP Chinese website!