
This article introduces how to use Jasonette to integrate web views and native components to build a true "hybrid" application, turning your website into a mobile application. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

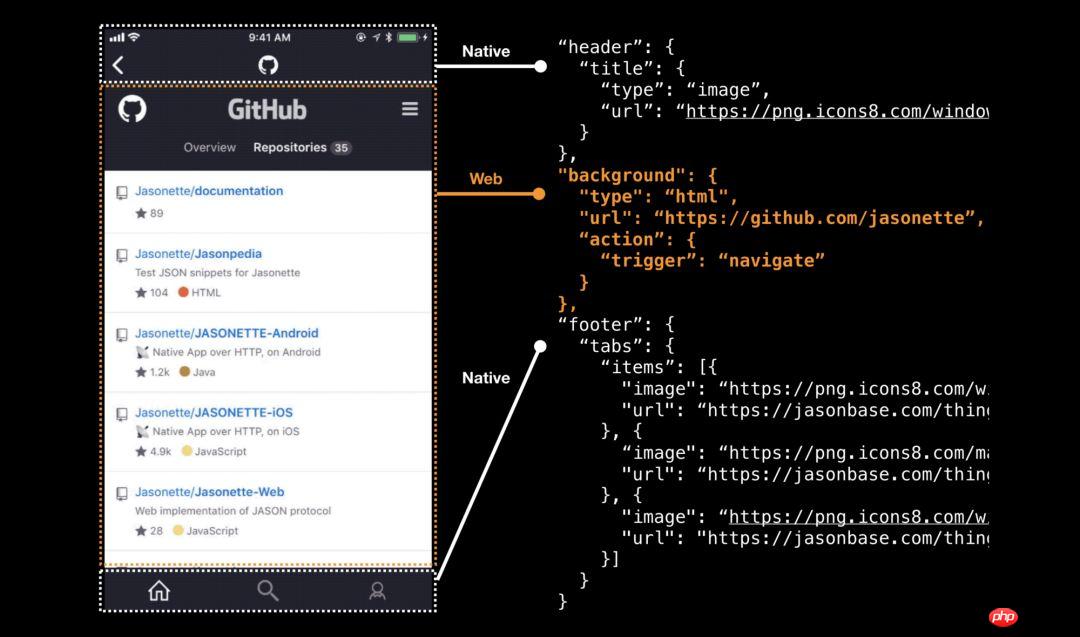
If I told you that you only need the above 7 lines of orange JSON code to turn a website into a mobile application, would you believe it? There is absolutely no need to rewrite the website using some framework API to get the same behavior as a mobile app. If you already have an existing website, you can "package" it as a native app by simply referencing the URL.
On this basis, you only need to slightly adjust the JSON code content, and you can directly access all native APIs, native UI components, and native view transitions (View Transition).
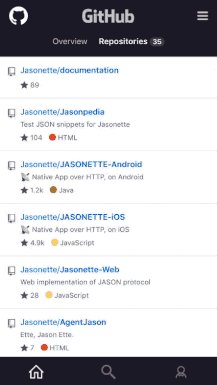
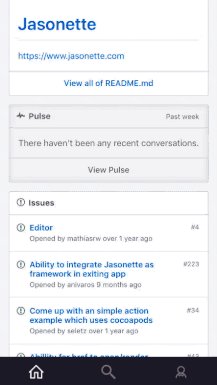
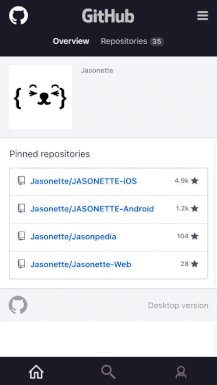
The most simplified example effect is shown below:

As you can see from this, I have embedded a GitHub.com Web page, but the rest of the layout on the interface are native UI components, such as the navigation bar and the tab bar at the bottom. And we don't need to use any API to rewrite the website, we can automatically get the native switching effect.
Before introducing the specific method, you may ask: "It looks cool, but apart from displaying Web pages within the native application framework, what is the significance of this technology?
Ask Great! This is also the focus of this article. We only need to create a seamless two-way communication between the web view and the application, so that the parent application can trigger any JavaScript function within the web view, and then the web view can be accessed from the outside Call the native API.
For example:

Please note that this view contains:
##Why use HTML in native applications?Before going further, let’s first look at whether it is good or bad, and when it is appropriate to use this method. . Some potential use cases for this approach are as follows:
1. Using Web native functionsIt may be more appropriate to use a Web engine to implement some of the content in the application. approach. For example, WebSocket is a native Web function and is mainly designed for the Web environment. In this case, it is more suitable to use the built-in Web engine (iOS's WKWebView and Android's WebView) instead of installing some A third-party library that "emulates" WebSocket.
Wouldn't it be better to use a free tool to achieve your goal without installing any additional code. This also leads to the next reason.
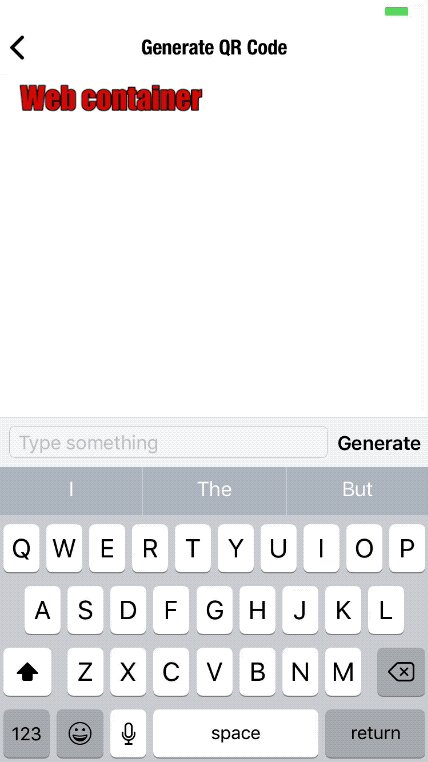
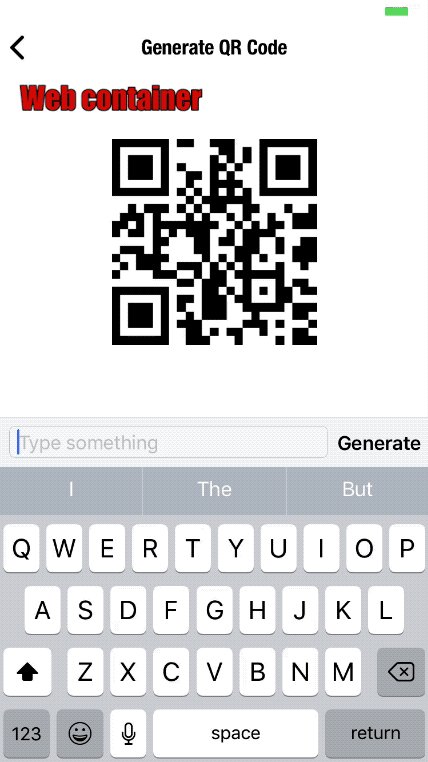
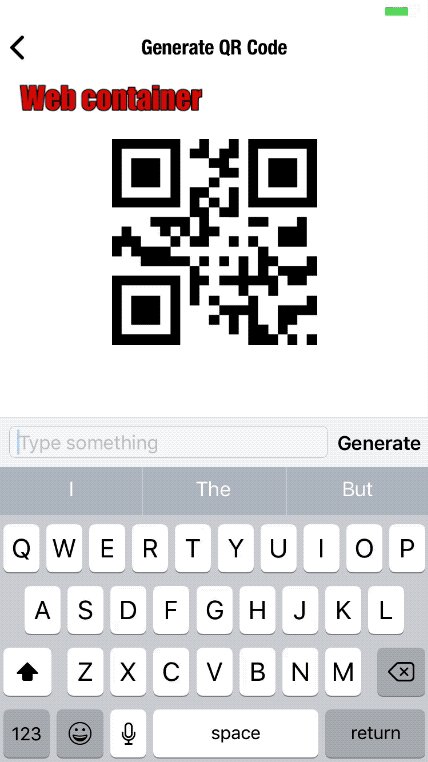
2. Avoid binary files that are too large in size
Some functions may require the help of huge third-party libraries, and you may want to use such functions quickly.
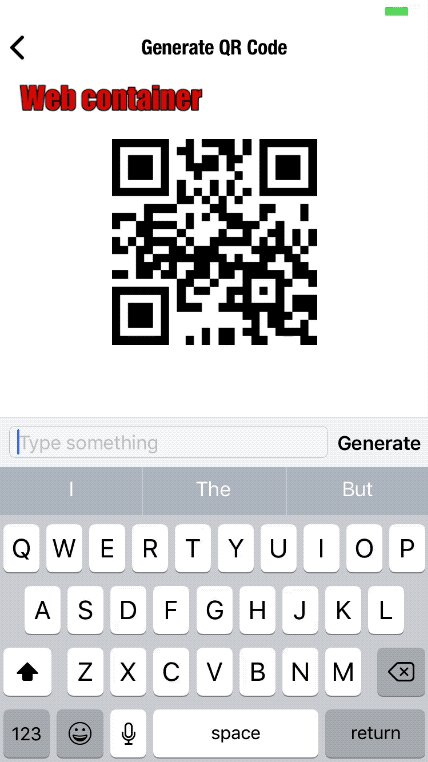
For example , in order to include the QR code image generator natively, you may need to install some third-party libraries, which will cause the binary file size to increase. But if you use the Web view engine and call the JavaScript library through a simple