
This article mainly introduces to you What are the new pseudo-classes in css3?
First of all, everyone should know what css is, right?
CSS is the abbreviation of Cascading Style Sheet. Translated as "Cascading Style Sheets". Is a markup language for (enhanced) control over web page styles and allows the separation of style information from web content. Simply put, CSS is used to control the style and layout of web pages. And css3 is the latest CSS standard.
So what new attributes or pseudo-classes does this latest standard have compared to the CSS2 standard?
Below we will give you a detailed summary of some new pseudo-classes in css.
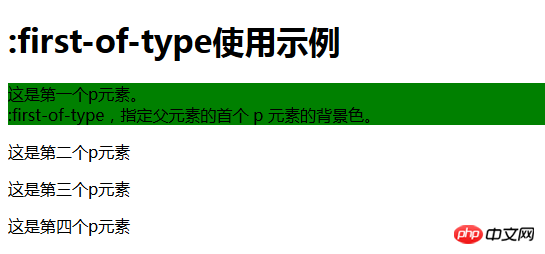
1. p:first-of-type
:first-of-type selector matches every element that is the first child element of a specific type of its parent element.
Usage example:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:first-of-type使用示例</title>
<head>
<style>
p:first-of-type
{
background:green;
}
</style>
</head>
<body>
<h1>:first-of-type使用示例</h1>
<p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素</p>
</body>
</html>The effect is as follows:

<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:last-of-type使用示例</title>
<head>
<style>
p:last-of-type
{
background: #ff3844;
}
</style>
</head>
<body>
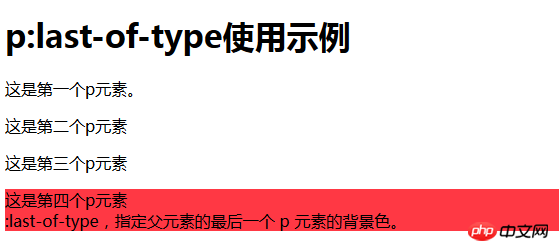
<h1>p:last-of-type使用示例</h1>
<p>这是第一个p元素。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p>
</body>
</html> ##3, p:only-of-type
##3, p:only-of-type
The :only-of-type selector matches every element that is the only child element of a specific type from its parent element.
The usage method is similar to the above example.
4. p:only-child
:only-child selector matches every element that is the only child element of its parent element.
5, p:nth-child(2)
:nth-child(n) The selector matches the Nth child element that belongs to its parent element, regardless of the type of element.
n can be a number, keyword or formula.
6. :enabled :disabled
The disabled state of the form control.
7, :checked
: The checked selector matches every selected input element (only applicable to radio buttons or check boxes).
This article is an introduction to the new pseudo-classes
incss3. I hope it will be helpful to friends in need! If you want to know more about front-end related knowledge, you can follow the PHP Chinese website
CSS3 Video Tutorial, Bootstrap Video Tutorial and other related video tutorials. Welcome everyone to refer to and learn!
The above is the detailed content of What are the new pseudo-classes in CSS3? (Summary with code). For more information, please follow other related articles on the PHP Chinese website!