
This article introduces the 3D rendering engine interface based on HTML5 Canvas and the use of adsorption and other effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
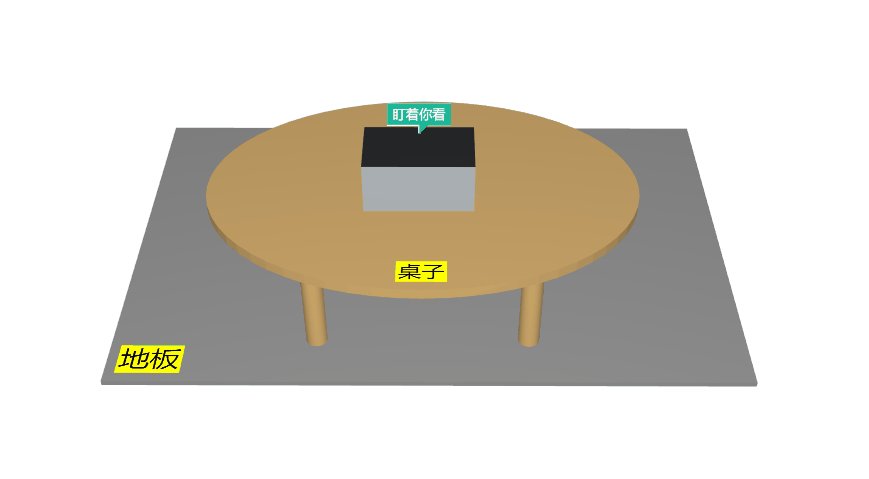
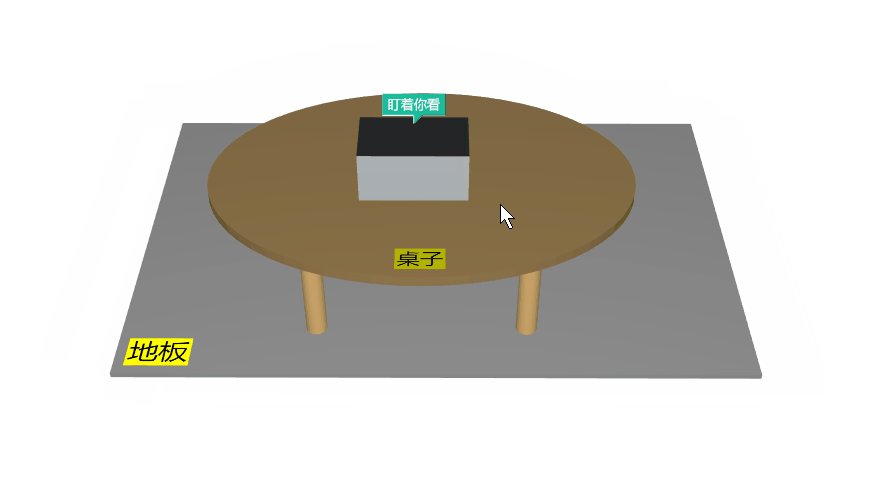
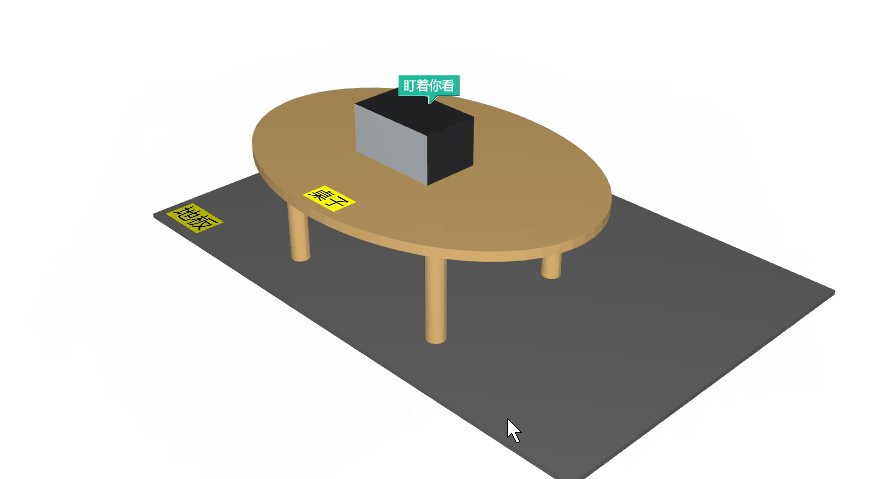
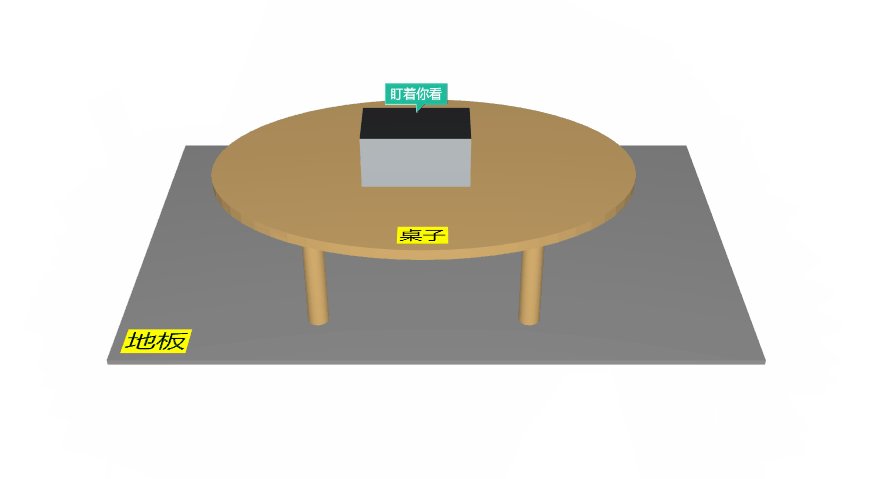
Rendering

Code implementation
HT provides 3D based on WebGL The technical graphics component ht.graph3d.Graph3dView and WebGL are based on the OpenGL ES 2.0 graphics interface. Therefore, WebGL belongs to the underlying graphics API interface. There is still a high threshold for secondary development. HT's Graph3dView component encapsulates the underlying technology of WebGL and interacts with it. Like other components of HT, graphics display is driven based on HT's unified DataModel data model, which greatly lowers the threshold for 3D graphics technology development. At the same time, HT provides a powerful 3D graphic modeling designer based entirely on HTML5 technology. Users can quickly and visually build various 3D scenes without coding. It can be said that HT's 3D development model completely breaks the traditional 3D development model, and most applications cannot You no longer need to rely on professional 3D designers who are proficient in 3ds Max or Maya for modeling, nor do you need to integrate engines such as Unity3d for graphics rendering. HT provides a one-stop solution from modeling to rendering, including 2D component presentation and data fusion. One stop solution.
This time we will explain the 3D interface, so we must first create a 3D rendering engine component to visually present the three-dimensional environment scene of the data model.
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.addToDOM();
window.addEventListener('resize', function (e) {
g3d.invalidate();
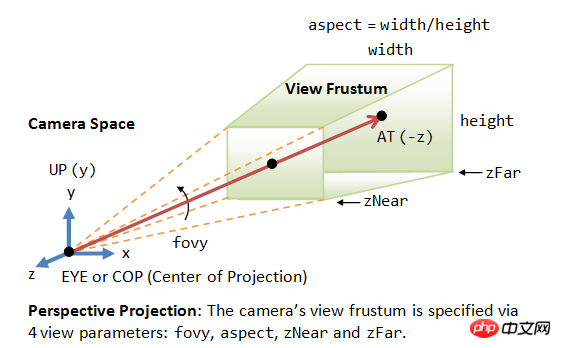
}, false);We also need to set the position of the eye (or Camera). The default value is [0, 300, 1000] and the format is [x, y, z].
g3d.setEye([0, 300, 600]);

Let me tell you something here, you can refer to the 3D manual (http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide .html).

Then let’s add some selection effects to it. The selected graphic element in Graph3dView will be displayed in a darker state. The darkening coefficient is determined by the brightness and select.brightness properties of the graphic element style. The default value of the select.brightness property is 0.7. The final return value will become brighter if it is greater than 1 and less than 1 darkens, no change if equal to 1 or empty. The Graph3dView#getBrightness function controls the final brightness of the primitive, so you can also override this function to customize the brightness of the selected primitive.
g3d.getBrightness = function (data) {
if (data.s('isFocused')) {
return 0.7;
}
return null;
};lastFocusData = null;g3d.getView().addEventListener('mousemove', function (e) {
// 传入逻辑坐标点或者交互 event 事件参数,返回当前点下的图元
var data = g3d.getDataAt(e); if (data !== lastFocusData) {
if (lastFocusData) {
astFocusData.s('isFocused', false);
} if (data) {
data.s('isFocused', true);
}
astFocusData = data;
}
});Next we write a function to facilitate the drawing of each part of the model:
function createNode (p3, s3, host) {
// 拓扑图元类型 var node = new ht.Node(); // 获取或设置图元中心点的三维坐标 有三个参数时相当于 setPosition3d 没有相当于 get node.p3(p3); // 获取或设置图元的尺寸 有三个参数时相当于 setSize3d 没有相当于 get node.s3(s3); // 设置宿主图元,当图元吸附上宿主图元(host)时,宿主移动或旋转时会带动所有吸附者 node.setHost(host);
dataModel.add(node); return node;
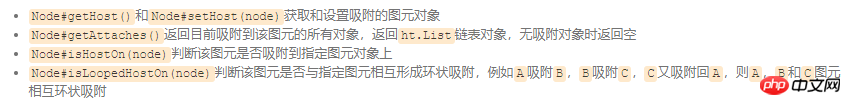
}Having said this, let’s talk about adsorption. The adsorption function is very convenient for designing hierarchical models. , for example, the equipment panel is attached to the equipment frame, and the equipment port is attached to the equipment panel. In this way, the hierarchical relationship of frame - panel - port is adsorbed, so that when the user drags the overall frame, all the graphics elements at this level will follow the movement. For 3D scenes, the concept of adsorption is further extended. When the machine frame is offset at any position and rotated at any angle in the three-dimensional space, all adsorbed related primitives will correctly follow the translation and make corresponding rotations at the corresponding positions. , in order to maintain the consistent physical relative position of each graphics part of the overall device.

Let’s create the model together! They are the floor, the desktop table, the four table legs and the box:
// 地板
floor = createNode([0, 0, 0], [600, 5, 400]).s({
'all.color': '#A0A0A0',// 六面颜色
'label': '地板',// 图元文字内容
'label.face': 'top',// 文字在3d下的朝向,可取值(left|right|top|bottom|front|back|center)
'label.background': 'yellow',// 图元文字背景
'label.position': 22,// 图元文字位置
'label.t3': [10, 0, -10],// 文字在3d下的偏移,格式为 [x,y,z]
'label.font': '28px arial, sans-serif'// 图元文字字体
});
// 桌面
table = createNode([0, 120, 0], [400, 10, 280], floor).s({
'shape3d': 'cylinder',// 为空时显示为六面立方体,cylinder 圆柱
'shape3d.side': 60,// 决定 3d 图形显示为几边型,为 0 时显示为平滑的曲面效果
'shape3d.color': '#E5BB77',// 3d 图形整体颜色
'label': '桌子',
'label.face': 'top',
'label.background': 'yellow',
'label.position': 23,
'label.t3': [0, 0, -10],
'label.font': '20px arial, sans-serif'
});
// 四个桌腿
foot1 = createNode([100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot2 = createNode([-100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot3 = createNode([100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot4 = createNode([-100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
// 盒子
box = createNode([0, 150, 0], [100, 50, 60], table).s({
'all.color': '#2e2f32',
'front.color': '#BDC3C7',// 前面颜色
'note': '盯着你看', // 图元冒泡标注
'note.face': 'top',
'note.position': 7,
'note.t3': [0, 0, 10],
'note.autorotate': true// 图标在 3D 下是否自动朝向眼睛的方向
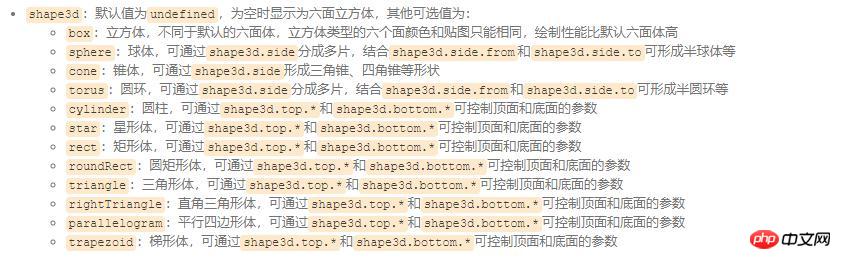
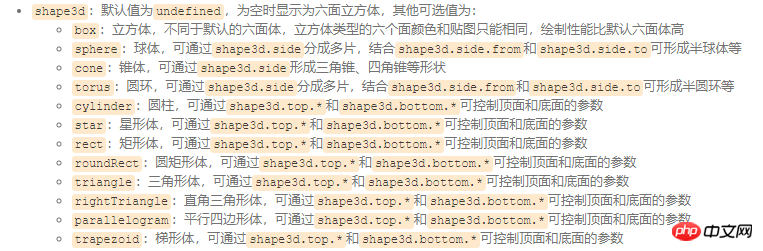
}); There are some attributes in the code, and I have written detailed comments for you. Here are various graphics values about 'shape3d' for everyone to play with:

Summary: The above is the entire content of this article, I hope it can help Everyone’s learning helps. For more related tutorials, please visit Html5 Video Tutorial!
Related recommendations:
html5 Special effects code collection
The above is the detailed content of 3D rendering engine interface based on HTML5 Canvas and the use of adsorption and other effects. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Reasons for dns exception
Reasons for dns exception
 What are the network file server tools?
What are the network file server tools?
 Windows 10 service outage time
Windows 10 service outage time
 The performance of microcomputers mainly depends on
The performance of microcomputers mainly depends on
 How to sum three-dimensional arrays in php
How to sum three-dimensional arrays in php
 How to best set up virtual memory
How to best set up virtual memory