
Nowadays, there are many WeChat public account operation activities, all of which have the need to generate pictures. This article mainly introduces the relevant information about the solution for generating pictures on the mobile Html5 page. It has certain reference value. Friends in need can refer to it. , hope it helps you.
Nowadays, there are many WeChat public account operation activities, and there is a need to generate pictures. After the pictures are generated, they can be sent to friends and circulated in Moments, which is conducive to product promotion!
1. You can use canvas to generate images, but since there is already an open source library called html2canvas, I didn’t write it myself in order to save time.
github address: html2canvas
Stop rambling, let’s look at things first! ! !
LiveDemo
/**
* 根据window.devicePixelRatio获取像素比
*/
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}
/**
* 将传入值转为整数
*/
function parseValue(value) {
return parseInt(value, 10);
};
/**
* 绘制canvas
*/
async function drawCanvas (selector) {
// 获取想要转换的 DOM 节点
const dom = document.querySelector(selector);
const box = window.getComputedStyle(dom);
// DOM 节点计算后宽高
const width = parseValue(box.width);
const height = parseValue(box.height);
// 获取像素比
const scaleBy = DPR();
// 创建自定义 canvas 元素
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);
let x = width;
let y = height;
return await html2canvas(dom, {canvas}).then(function () {
convertCanvasToImage(canvas, x ,y)
})
}
/**
* 图片转base64格式
*/
function convertCanvasToImage(canvas, x, y) {
let image = new Image();
let _container = document.getElementsByClassName('container')[0];
let _body = document.getElementsByTagName('body')[0];
image.width = x;
image.height = y;
image.src = canvas.toDataURL("image/png");
_body.removeChild(_container);
document.body.appendChild(image);
return image;
}
drawCanvas('.container')2. Since today’s mobile phones have high-definition screens, if you don’t do any processing, blur will appear. Why does blur occur? This involves the device pixel ratio. devicePixelRatio js provides window.devicePixelRatio to obtain the device pixel ratio.
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}This DPR function is to obtain the pixel ratio of the device. What should we do after obtaining the pixel ratio?
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);3. After obtaining the device pixel ratio, multiply canavs.width and canvas.height by the device pixel ratio, which is scaleBy; at this time, set canvas.style.width and canvas.style.height to dom width and height. Think about it, why do you write this? Finally, when drawing, the drawn content is enlarged by the pixel ratio.
For example, the device width and height of iphone6S are 375 ) So are the design drafts designers usually give you 750*1334? So if you draw it one to one on a high-definition screen, it will be blurry. Look at the picture and speak 6S DPR=2

6plus DPR=3

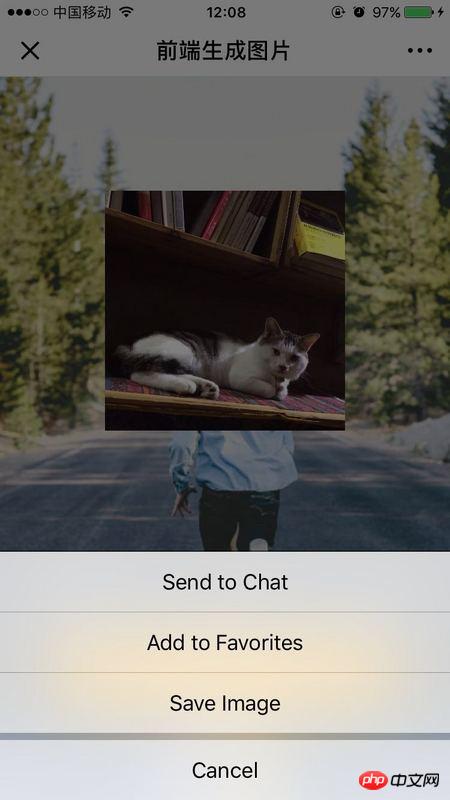
4. Finally call canvas.toDataURL("image/png"); assign the value to image.src. Since images cannot be saved in WeChat, we can only generate image files and call WeChat's own long press to save. Go to the picture to album function, as shown in the picture:

Summary: The above is the entire content of this article, I hope it can be helpful to everyone's study. For more related tutorials, please visit Html5 Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of Mobile Html5 page generation image solution. For more information, please follow other related articles on the PHP Chinese website!
 What are the methods of building a mobile website?
What are the methods of building a mobile website?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to close port 135 445
How to close port 135 445
 Projector mobile phone
Projector mobile phone
 What are the methods to prevent crawlers?
What are the methods to prevent crawlers?
 What platform is 1688?
What platform is 1688?
 What are the methods to change password in MySQL?
What are the methods to change password in MySQL?