
The content of this article is about what is the difference between adaptive and responsive? The introduction to the difference between adaptive and responsive has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
"The difference between adaptive design and responsive design" is a common question. Here we will introduce the difference between them more straightforwardly. The difference.
Let’s first understand a concept (which often appears below):
Viewport: the size of the user’s screen for browsing information (each viewport is followed by a real one) User)
[Encyclopedia]: Responsive design was introduced by Ethan Marcotte in May 2010 A concept proposed in January, in a nutshell, is that a website can be compatible with multiple terminals - rather than making a specific version for each terminal. This concept was born to solve mobile Internet browsing.
[Encyclopedia]: Adaptive design refers to new web design methods and methods that enable web pages to be adaptively displayed on terminal devices of different sizes. technology. 
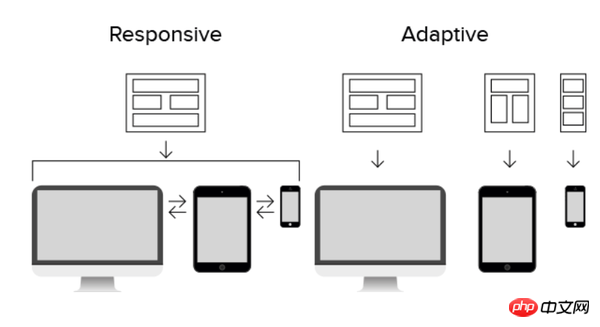
The more intuitive differences are: Adaptive: multiple sets of interfaces need to be developed; responsive development of one interface
Adaptive design By detecting the viewport resolution, we can determine whether the currently accessed device is: PC, tablet, or mobile phone, thereby requesting the service layer and returning different The page;Responsive design displays different layouts and content by detecting the viewport resolution and doing code processing on the client side for different clients.
Adaptive The screen adaptation made to the page is within a certain range: for example, a set of adaptations for PC (>1024), tablet (768-1024) ) One set of adaptations, one set of adaptations for the mobile phone ( Responsive One set of pages is all adapted. (As you can imagine: responsive design needs to be considered much more complex than adaptive design)
Adaptive design (adaptive design implementation principle): It is to establish different design elements for different types of devices. The web page will call the corresponding web page after detecting the device resolution size. In the current era where apps are rampant, domestic adaptive layout applications are mainly concentrated on the web side where the viewport is already very stable. (Web-side Viewport Big Data [2016]) optimizes the experience for notebooks and desktops.
Responsive design (Responsive design) is a set of interfaces that run simultaneously on different viewports on PC, tablet, and mobile phones. By detecting the resolution of the device, you can make different layouts and content for the page.
Both are technologies that optimize and adapt to the increasingly differentiated viewport browsing experience on the Internet, and have emerged to provide a better experience for the viewport. Design using techniques to adapt pages to viewports of different resolutions.
Breadcrumb Menu
Changing the browser width will display different layouts at different resolutions
Face Strong flexibility for different resolution devices
Can quickly solve the problem of multi-device display adaptation
Only suitable for department-type websites with uncomplicated layout, information, and framework
Compatible with various devices Large workload and low efficiency
The code is cumbersome, hidden useless elements will appear, and the loading time will be lengthened
In fact, this is a compromise design solution, which is affected by many factors. Not achieving the best results
changes the original layout structure of the website to a certain extent, which may cause user confusion
mostly just adapt to the mainstream N mainstream viewports (2-3) of a single terminal
When the viewport size is lower than the set minimum viewport, the interface will appear incompletely displayed, overflow, and a horizontal sliding indicator will appear (mainly on the PC side, and never allowed on the mobile side) When this happens)
The overall framework remains unchanged, and most of the horizontal layout sections will be reduced
More compatible with the complexity of the website
It is cheaper to implement,
Code is more efficient
Testing is easier and operation is relatively more accurate (pictures are more controllable)
#With the popularity of mobile design, the same website often needs to develop different designs for different devices. page, increasing development costs
When requirements change, multiple sets of codes may be changed. The process is cumbersome.
Theoretically, responsive layout is better than adaptive layout in any case, but in There are situations where adaptive layout is more practical.
Adaptive layout can make your design more controllable, because you only need to consider a few states and everything will be fine.
But in responsive layout you may need to face a lot of states - yes, the difference between most states is small, but they are indeed different, so it is difficult to figure out exactly what you are What will the design be like.
At the same time, this also brings about testing problems. It is difficult for you to predict with absolute certainty what it will do.
Put another way, this is also the charm of responsive layout. Adaptive layouts have their own advantages in comparison, as they are cheaper to implement and easier to test, which often makes them a more practical solution.
In fact, no matter which design concept is used, each has its own advantages and disadvantages. The specific choice should be based on the actual needs of the team/project.
The above is the detailed content of What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive. For more information, please follow other related articles on the PHP Chinese website!
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store
 java regular expression matching string
java regular expression matching string
 How to change password in MySQL
How to change password in MySQL
 What software do you use to open dat files?
What software do you use to open dat files?
 Windows cannot complete formatting hard disk solution
Windows cannot complete formatting hard disk solution