
This chapter will introduce to you what is a string in JavaScript? How to use strings (detailed explanation), let everyone know some knowledge about strings in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
JavaScript Strings
JavaScript strings are used to store and process text.
A string can store a series of characters, such as "HAHA";
A string is any character that can be inserted into quotation marks, either single quotation marks or double quotation marks can be used .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
</script>
</html>You can use the index position to access each character in the string;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>The index in the string starts from 0, that is Say the index value of the first character is [0], the second is [1], and so on.
You can use quotation marks in the string. The quotation marks in the string should not be the same as the quotation marks that enclose the string.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈'dd'哈";
var stringb = '你好,"你坏",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>You can add escape characters to the string to use quotation marks \ which is the escape character
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>You can use the built-in attribute length to calculate The length of the string:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb.length);//查看字符串stringb的长度
</script>
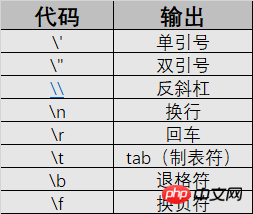
</html>Special characters
In JavaScript, characters are written in single quotes or double quotes.
Otherwise, strings like this cannot be parsed →_→ "Wahahaha" lala"mama";
How to solve it? ? ? Just use escape characters, →_→ "Wahahaha\"Lala\"Momada";
\ is the escape character, which converts special characters into string characters. See the table below for details:

Strings can be objects
Usually JavaScript strings are primitive values that can be created using characters: var aa= "AA";
But you can also use the new keyword to define a string as an object: var stringaa = new String("Anron");
It is generally not recommended to create a String Object, affects execution speed, and may have other effects.
For example:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象String properties and methods
Primitive value strings have no properties and methods because they are not objects.
Primitive value strings can use JavaScript properties and methods, because JavaScript can treat primitive values as objects when executing methods and properties.
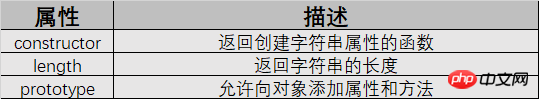
String properties:

String methods:
The above is the detailed content of What is a string in JavaScript? How to use strings (detailed explanation). For more information, please follow other related articles on the PHP Chinese website!


