
The content of this article is about how to use CSS and color mixing mode to achieve loader animation effect (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.

https://github.com/comehope/front- end-daily-challenges
Define dom, only 1 element:
Centered display:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: lightyellow; }
Define container size:
.loader { width: 30em; height: 3em; font-size: 10px; }
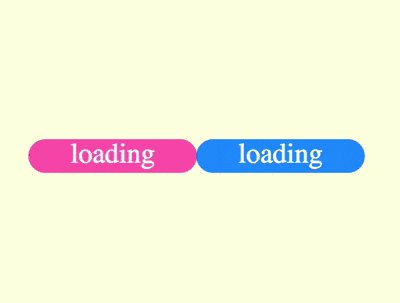
Use pseudo elements to draw two rounded rectangles, each occupying half the width of the container, place them at the left and right ends of the container, and color them respectively:
.loader { position: relative; } .loader::before, .loader::after { content: ''; position: absolute; width: 50%; height: inherit; border-radius: 1em; } .loader::before { left: 0; background-color: dodgerblue; } .loader::after { right: 0; background-color: hotpink; }
Add 'loading' to the rounded rectangle Text:
.loader::before, .loader::after { content: 'loading'; font-size: 2.5em; color: white; text-align: center; line-height: 1em; }
Add animation effect:
.loader::before, .loader::after { animation: 5s move ease-in-out infinite; } @keyframes move { 50% { transform: translateX(100%); } }
Set motion direction variables for the two rounded rectangles to make them move relative:
.loader::before { --direction: 1; } .loader::after { --direction: -1; } @keyframes move { 50% { transform: translateX(calc(100% * var(--direction))); } }
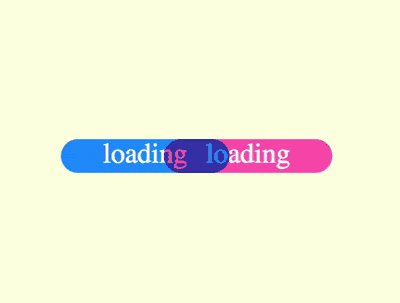
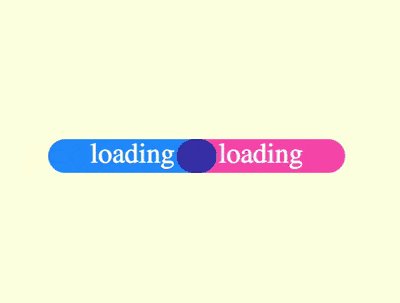
Finally, set the color mixing mode, Make the intersection of the two rectangles not cover but overlap in color:
.loader::before, .loader::after { mix-blend-mode: multiply; }
You're done!
Related recommendations:
How to use CSS to implement a giant panda with a hat (with code)
How to use pure CSS to implement it Hover animation effect of background when switching buttons
The above is the detailed content of How to use CSS and color mixing mode to achieve loader animation effect (code attached). For more information, please follow other related articles on the PHP Chinese website!