
The content of this article is about how to realize the transparency and opacity of images in CSS (complete code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. The opacity element is used to make the image transparent and opaque. The value is 0 to 1. Generally, 0.4 or 0.6 is enough.
2. The writing method for browsers below ie8 is: filter:alpha(opacity=40); the value is 0 to 100. Generally, two types are written at the same time for compatibility.
3. There are two ways to use it. The first is to write directly on the picture to increase the blur of the picture (equivalent to a gray mask); the second is to write the picture in the background p, and the nested p is written with color. Mask, you can also add text inside. The specific writing method is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width:400px;
height:300px;
opacity:0.4;
filter:alpha(opacity=40);
}
img:hover{
opacity:1;
filter:alpha(opacity=100);/*ie8以下写法*/
}
.background{
background:url('img/t01753ed63dad21cb88.jpg') no-repeat;
width:400px;
height:300px;
}
.transparent{
width:400px;
height:300px;
background-color:#f941f3;
opacity:0.4;
filter:alpha(opacity=40);
}
.transparent:hover{
opacity:0;
filter:alpha(opacity=0);
}
p{
font-size:48px;
display:block;
color:white;
text-align:center;
line-height:300px;
}
</style>
</head>
<body>
<img src="img/t010c6ea3d87e5dcc351.jpg"/ alt="How to achieve transparency and opacity of images in css (complete code)" >
<div class="background">
<div class="transparent">
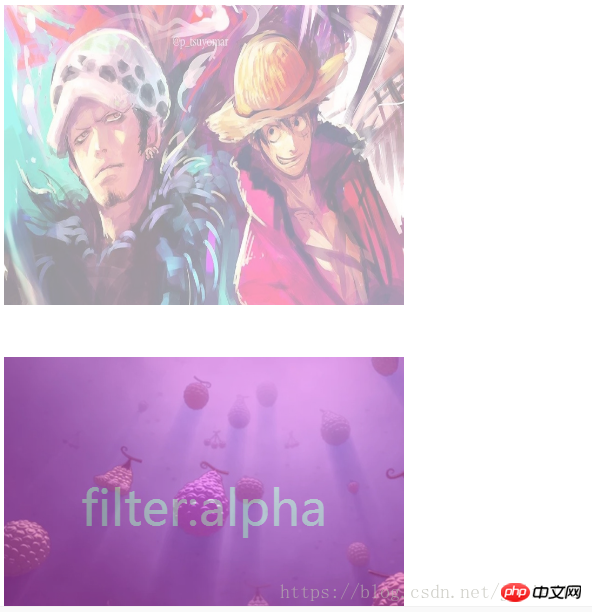
<p>filter:alpha</p>
</div>
</div>
</body>
</html>Running effect:

Note:
1. Use pseudo class:hover to set the mouse to move to the picture Transparency on top.
2. When writing a background image in a div, the default height is 0. The height must be limited to display the full size of the image.
Related recommendations:
css background transparent text opaque_html/css_WEB-ITnose
CSS realizes background transparency and text Opaque (compatible with all browsers)
The above is the detailed content of How to achieve transparency and opacity of images in css (complete code). For more information, please follow other related articles on the PHP Chinese website!