
In the previous article [How is the radio button function in the html page implemented? (Example) ], I introduced in detail how to implement the radio button function in the html page. Over there, this article continues to introduce to you the relevant knowledge about how to set the html check box, that is, the html multi-select button. Checkboxes, as the name suggests, can select multiple values.
html check box setting code specific examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html复选按钮设置示例</title>
<style type="text/css">
</style>
</head>
<body>
<br/><br/>
你对哪些运动感兴趣?
<input type="checkbox" name="activity" value="跑步">跑步
<input type="checkbox" name="activity" value="打球">打球
<input type="checkbox" name="activity" value="登山">登山
<input type="checkbox" name="activity" value="健身">健身
</body>
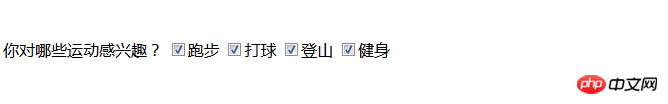
</html>The effect is as follows:

As shown in the figure, multiple answer choices can be made for the questions, and they are displayed in the form of ticks. Click again to cancel the tick. Here we need to understand a checkbox
attribute. The Checkbox object represents a check box in an HTML form. A Checkbox object is created every time occurs in an HTML document.
The above is an introduction to the implementation of multiple selection functions in html lists. It has certain reference value and I hope it will be helpful to friends in need.
The above is the detailed content of How to have multiple selection function in the form options of html page? (example). For more information, please follow other related articles on the PHP Chinese website!