
HTML should be familiar to novices. HTML is HyperText Markup Language (English: HyperText Markup Language, referred to as: HTML) is a standard markup language used to create web pages. "Hypertext" means that the page can contain pictures, links, and even non-text elements such as music and programs. The structure of hypertext markup language includes a "head" part (English: Head) and a "body" part (English: Body). The "head" part provides information about the web page, and the "body" part provides the specific content of the web page.
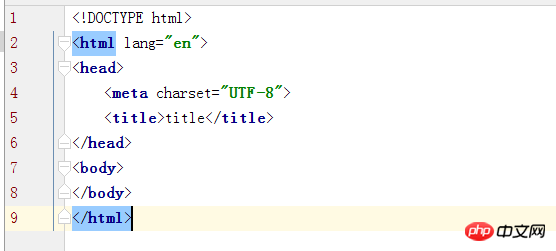
So this article mainly introduces you to the basic structure of html documents.
1. HTML document mark, also called html start mark
2.
html file header mark, also called html header information start mark TagFunction: used to contain basic information of the file, such as the title of the web page.
Note: The content within the
tag will not be displayed in the browser. Tags such as3.
Function: The "theme" of the page is displayed in the upper left corner of the browser window.
Note: The title of the web page should not be too long, but should be short and concise, and can reflect the content of the page. The

<body alink="red"></body>
The above is the detailed content of What are the main structures of html file production?. For more information, please follow other related articles on the PHP Chinese website!




