
When the text on a page is too long, it is not only detrimental to the user's visual experience, but also detrimental to the optimization within the website. So how do we use css to display ellipsis in the extended part instead? This article will give you a detailed introduction to how to display ellipsis in the excess part of css? Hope it helps those in need!
The specific sample code for displaying ellipsis in the excess part of css is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css超出部分省略显示测试</title>
<style>
.app {
width: 400px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="app">
<span class="content">php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。</span>
</div>
</body>
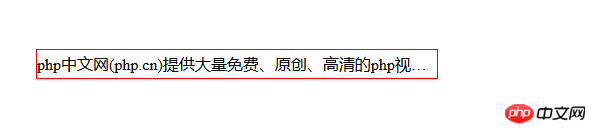
</html>The effect is as follows:

Note: The above is to implement the overflow display of ellipsis in a single line of text using the text-overflow:ellipsis attribute. The width attribute also needs to be added to be compatible with some browsing.
Then you know how to operate a single line, but multiple lines are simple. The multi-line implementation method is mainly the following code:
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
css is beyond the compatible scope of the omitted part:
Due to the use of WebKit’s CSS extended attributes, this method is suitable for WebKit browsers and mobile terminals;
Note:
-webkit-line-clamp is used to limit the number of lines of text displayed in a block element. To achieve this effect, it needs to be combined with other WebKit properties. Commonly combined attributes:
display: -webkit-box; Attributes that must be combined to display the object as a flexible box model.
-webkit-box-orient must be combined with the attribute to set or retrieve the arrangement of the child elements of the flex box object.
The above is the detailed content of When there is too much text on the page, how to use css to display ellipses in the excess? (Single/multi-line code demonstration). For more information, please follow other related articles on the PHP Chinese website!




