
The content shared with you in this article is about the css code to implement responsive drop-down menus. The content is of great reference value. I hope it can help friends in need.
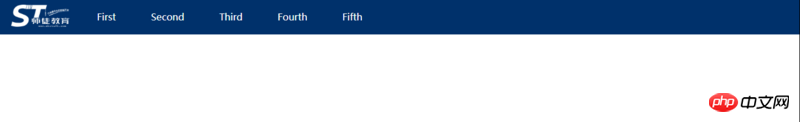
The responsive drop-down menu can be displayed on multiple mobile terminals with different effects.
nbsp;html> <meta> <meta> <title>响应式下拉菜单</title> <link> <link> <link> <p> </p><p> <img alt="css code to implement responsive drop-down menu" > <i></i> </p> <p></p>
body{
margin:0;
}
.nav{
width:100%; background-color:#00316b; position:relative;
}
ul{
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;
}
ul>li{
list-style:none; float:left;
}
ul>li>a{
color:#fff; text-decoration:none; display:block; padding:20px 30px;
}
ul>li:hover {
background-color:red;
}
.clearfix:after{
display:block; content:""; height:0px; visibility:hidden; clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
}
.tu{
float:left;
}
.bb{
position:absolute; background-image:url(shitu2.png); background-repeat:no-repeat; background-size:100px; width:100px; height:40px; left:20px; top:10px;
}
----------
body{
margin:0;
}
.nav{
width:100%;
background-color:#00316b;
}
ul{
padding:0px;
margin:0px;
width:100%;
margin:0 auto;
background:#00316b;
}
ul>li{
text-align:center;
list-style:none;
/* float:left; */
}
ul>li>a{
color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right;
color:#fff;
padding:20px;
background:yellow;
font-size:20px;
overflow:hidden;
display:block;
}
.tu{
float:left;
width:100px;
}
min-width:1024px

max-width:1024px
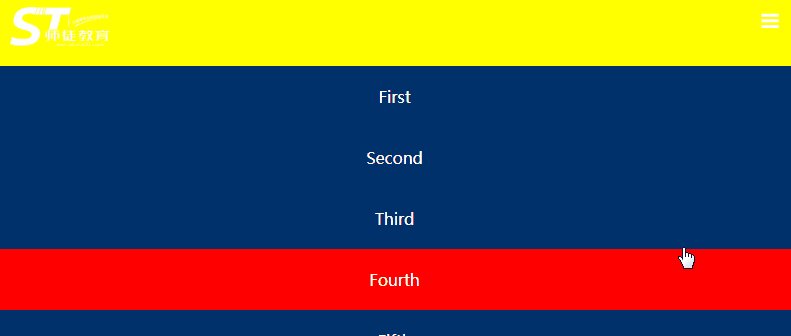
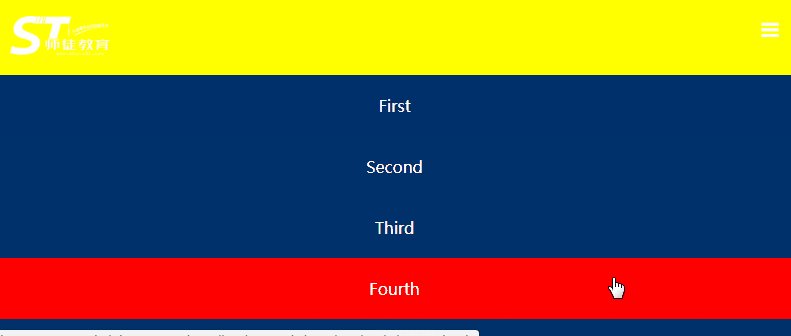
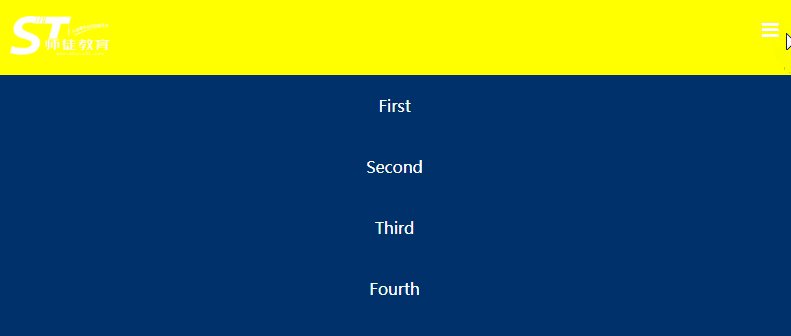
This It is a rendering on a mobile phone and an iPad

How to implement responsiveness in css and js Navigation menu
The above is the detailed content of css code to implement responsive drop-down menu. For more information, please follow other related articles on the PHP Chinese website!




