
The following is a simple implementation method for centering pop-up windows. The content is quite good, so I will share it with you now and give it as a reference.
When I was making pages recently, I often encountered the problem of pop-up boxes being centered.
I asked some experts around me and finally figured it out,
Principle of implementation:
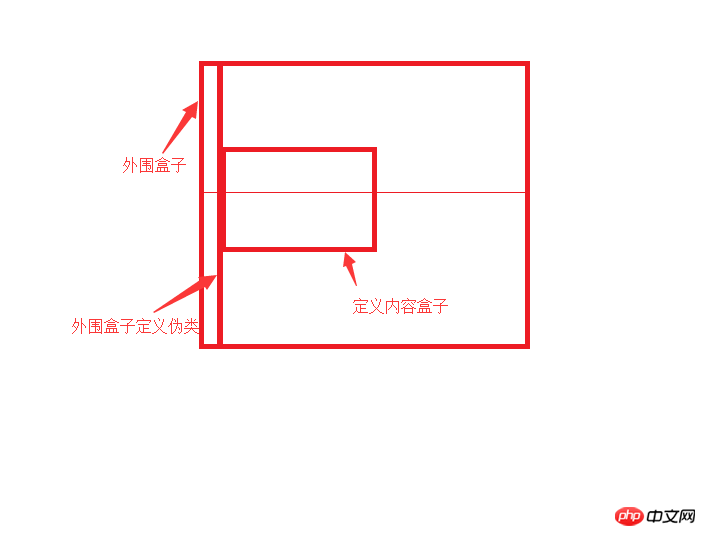
1, define a pseudo class for the peripheral box: before
2, define the fixed attribute of the peripheral box
3, Define the content box.

Define peripheral box:
outbox{
position:fixed;
top:0;
rightright:0;
bottombottom:0;
left:0;
display:block;
text-align:center;
}Define peripheral box pseudo-class:
outbox:before{
content="";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}Definition content box:
contentbox{
display:inline-block;
vertical-align:middle;
text-align:center;
}All codes:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>弹窗居中</title>
<style type="text/css">
.outbox:before{
content:"";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
.outbox{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
text-align:center;
}
.content{
width:200px;
height:200px;
background-color:#ccc;
display:inline-block;
vertical-align:middle;
}
</style>
</head>
<body>
<p class="outbox">
<p class="content">
</p>
</p>
<body>
</html>The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use CSS3 to match horizontal and vertical screens
The table-layout attribute of CSS usage
The above is the detailed content of How to implement CSS pop-up window centering. For more information, please follow other related articles on the PHP Chinese website!




