
This article mainly introduces you to the relevant information on using CSS3 to create a simple 3D translucent cube image display. The article gives a complete sample code, which has certain reference value for everyone's understanding and learning. Friends in need Let’s take a look together below.
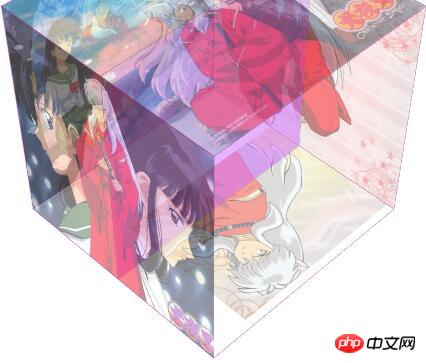
The rendering is as follows:

Sample code:
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About CSS3 animation to achieve frame-by-frame animation effects
About the simplicity of css transition and 3D effects accomplish
The above is the detailed content of How to use CSS3 to create a simple 3D translucent cube image. For more information, please follow other related articles on the PHP Chinese website!




