
This article mainly teaches you how to draw transparent triangles using css. Drawing triangles with css is very simple. How to draw transparent triangles. This article will solve this problem for you. Interested friends can refer to
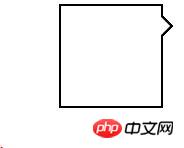
css Implement the following image style. I can’t remember the specific pixel values. It’s easy to set up. HTML code (2014 Baidu Autumn Recruitment Interview Questions):
 Analysis: The key to this style is that after the triangle and the triangle are implemented, it becomes a triangle with only a border. Make use of the :after and :before pseudo-elements of the element (please automatically ignore lower versions of IE).
Analysis: The key to this style is that after the triangle and the triangle are implemented, it becomes a triangle with only a border. Make use of the :after and :before pseudo-elements of the element (please automatically ignore lower versions of IE).
Idea: First implement a square, then implement a triangle layer, place it in the upper right corner, and then implement a transparent triangle to cover the inside of the black triangle, leaving only the border.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use CSS3 to draw basic graphics Use CSS3 to achieve image flipping effects Analysis of the difference between using rgba and opacity to set transparency in css
The above is the detailed content of How to draw transparent triangles with css. For more information, please follow other related articles on the PHP Chinese website!




