
This article mainly introduces the relevant information about !important, *, and _ symbols in CSS styles. I hope this article can help everyone. Friends in need can refer to
Detailed explanation of CSS The !important, *, _ symbols in the style
!important, *, _ are actually useless. They are all used to set the priority of the style. However, you can arrange the priority of the style by yourself. Set in sequence, but you still have to understand it.
We know that CSS written in different places has different priorities. The definition in the .css file < the attribute in the element style, but if you use !important, things will become different. Same.
First of all, let’s look at the following piece of code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html> The word "haha" is defined with two colors. Originally, these two words were after color:red and color:blue. It should be red, and the color closest to the font is chosen by default
However, !important is added after color:blue, causing color:blue to have the highest priority, and the word "haha" should be blue. The specific effect is as follows:

However, IE6 does not recognize the !important symbol in the style attribute, so the word "haha" is still colored red according to the original style priority.
The !important, *, and _ symbols in the css style are all used to set priorities, but these symbols are only applicable in specific browsers, as follows:
IE can recognize *; standard browsers (such as FF) cannot recognize *;
IE6 can recognize *, but not !important;
IE7 can recognize * and !important;
FF cannot recognize *, but it can recognize !important;
Underline "_", IE6 supports underline, Neither IE7 nor firefox supports underscores.
Therefore, you can define the following attributes in the style attribute to distinguish IE6, IE7, firefox:
background:orange;*background:green;_background:blue;
You can also distinguish IE6, IE7, firefox:
background:orange;*background:green !important;*background:blue;
The following code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
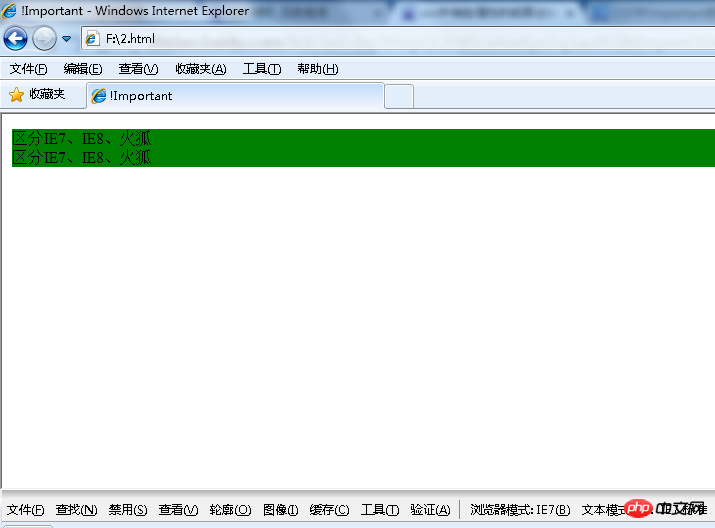
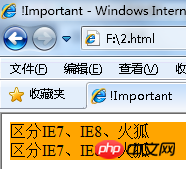
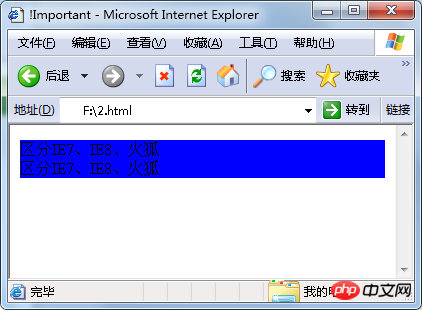
</html>The running effect is as follows:
(1) IE7

(2) Browsers IE8 and above, including Firefox, etc.

(3) IE6

However, this difference can only be used for debugging, the real front-end Programming should still use JavaScript to identify browsers to determine the types of these browsers.
Finally, I would like to add that in fact, IE6 just cannot recognize !important in style. If the code is as follows:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>Whether it behaves in ie6-10 or Firefox and Chrome They are all consistent and appear blue.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use CSS Realize the black navigation menu effect with shadow effect
The above is the detailed content of About the analysis of !important, * and _ symbols in CSS styles. For more information, please follow other related articles on the PHP Chinese website!
 How to embed CSS styles in HTML
How to embed CSS styles in HTML
 How to add css style to html
How to add css style to html
 What causes the computer screen to turn yellow?
What causes the computer screen to turn yellow?
 java regular expression syntax
java regular expression syntax
 The difference between wildcard masking and unmasking
The difference between wildcard masking and unmasking
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 What are the basic components of a computer?
What are the basic components of a computer?
 disk recovery data
disk recovery data




