
This article mainly introduces the code about two methods to use CSS to realize that the size of the background image does not change with the browser zooming. It has a certain reference value. Now I share it with you. Friends in need can refer to it
The size of the background image on the homepage of some websites does not change with the zoom of the browser. This example uses CSS to realize that the size of the background image does not change with the zoom of the browser. Method 1. Use the image as the background. Method 2 uses the img tag. Friends who like it can take a look at
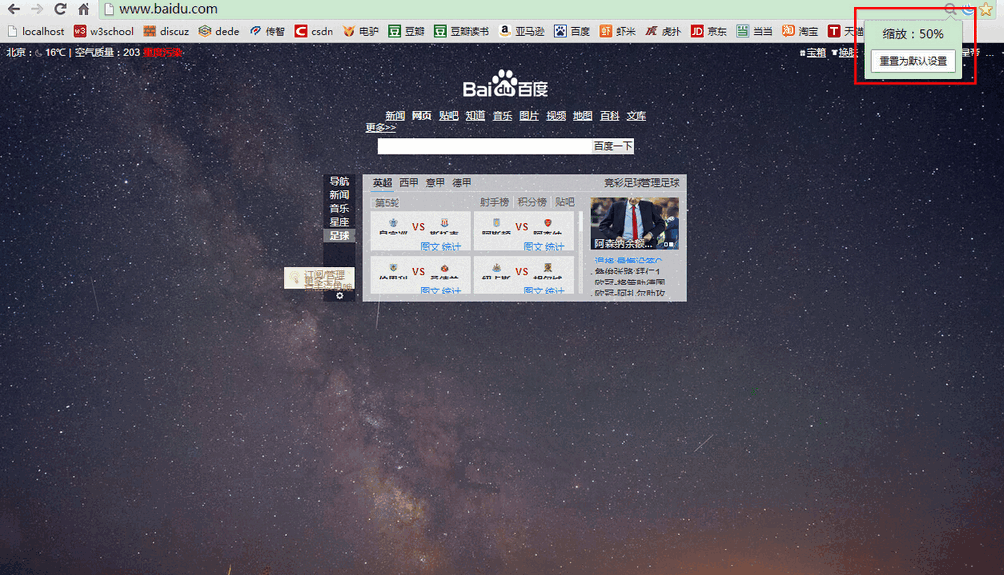
. The size of the background image on the homepage of some websites does not change with the browser zooming. For example, on the homepage of Baidu Personal Edition, the size of the background image does not change after scaling:
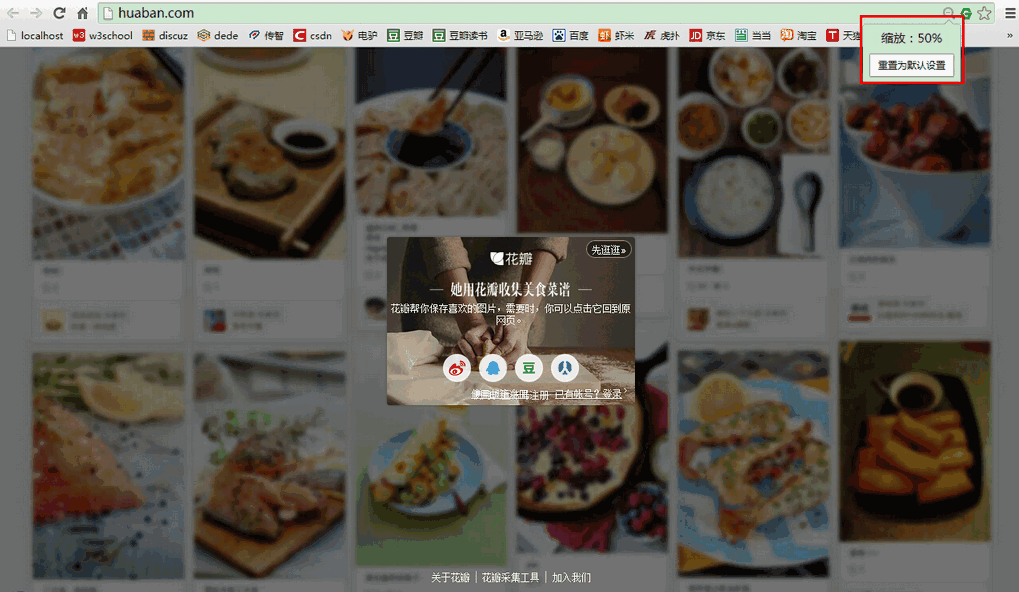
Another example is Huaban.com:
Now use CSS to achieve this effect.
First you need a picture of large enough size. The size of the Baidu background image above is 1600*1000px (picture address: http://4.su.bdimg.com/skin/12.jpg?2); petals The size of the background image is 1600*1600px (image address: http://hbfile.b0.upaiyun.com/img/unauth_page/food_bg.jpg);
Then there are two methods to achieve the effect of non-scaling of the background image:
Method 1. Use the image as background
There are several CSS properties to mention: background-size: cover. The function of this CSS3 property is to expand the background image to a large enough size. Make the background image completely cover the background area. Some parts of the background image may not be displayed in the background positioning area. If you do not use this attribute, the background image will shrink when the browser is zoomed in IE11 and FireFox, and use -webkit- background-size: cover and -o-background-size: cover are compatible with webkit kernel browsers and Opera browsers; the background-attachment attribute sets whether the background image is fixed or scrolls with the rest of the page. When set to fixed, the rest of the page Background image does not move when partially scrolled.
Code (using Baidu’s starry sky map, the effect is the same as the Baidu screenshot above):
HTML:
CSS:
body{ margin:0; padding:0;} #con{ position:absolute; top:0; left:0; height:100%; width:100%; background-image:url("maskimg/star.jpg"); background-position: center 0; background-repeat: no-repeat; background-attachment:fixed; background-size: cover; -webkit-background-size: cover;/* 兼容Webkit内核浏览器如Chrome和Safari */ -o-background-size: cover;/* 兼容Opera */ zoom: 1; }
Method 2 .Do not use the image as the background, but use thetag. The effect is that the image size will not change with the browser zooming, but if there is a vertical scroll bar, the image will not be fixed but will follow the scroll bar. move. Just set the width of the image to 100%.
The code is very simple, only a few lines, using Baidu’s starry sky map:
HTML:
_fcksavedurl=""maskimg/star.jpg">"
CSS:
body{ margin:0; padding:0;} #pic{ width:100%;}
The above is the entire content of this article, I hope it will be helpful to everyone Learning will be helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to set CSS Text font color
How to draw a loading circle animation with css3
About CSS background background and background -Analysis of position
The above is the detailed content of Two methods to use CSS to implement code that does not change the size of the background image as the browser zooms. For more information, please follow other related articles on the PHP Chinese website!
 What does ping mean?
What does ping mean? What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters How to install third-party libraries in sublime
How to install third-party libraries in sublime The role of subnet mask
The role of subnet mask How to solve unrecognized usb device
How to solve unrecognized usb device What are the common management systems?
What are the common management systems? What are the formal digital currency trading platforms?
What are the formal digital currency trading platforms? telnet command usage
telnet command usage



