
This article mainly introduces the method of JS to directly run html code, involving the implementation skills related to javascript window operation. Friends in need can refer to it
The example of this article describes the method of JS to directly run html code. . Share it with everyone for your reference, the details are as follows:
1. Example code:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
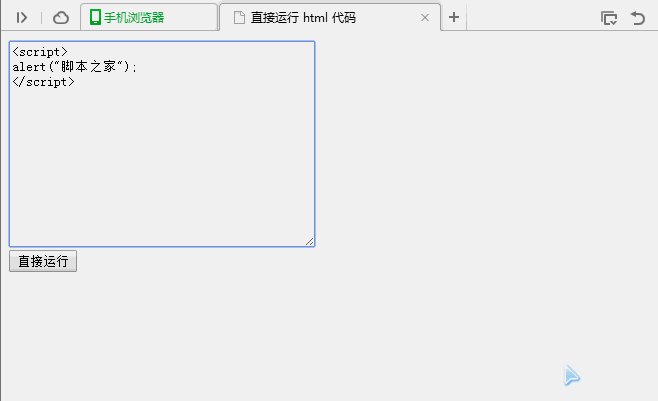
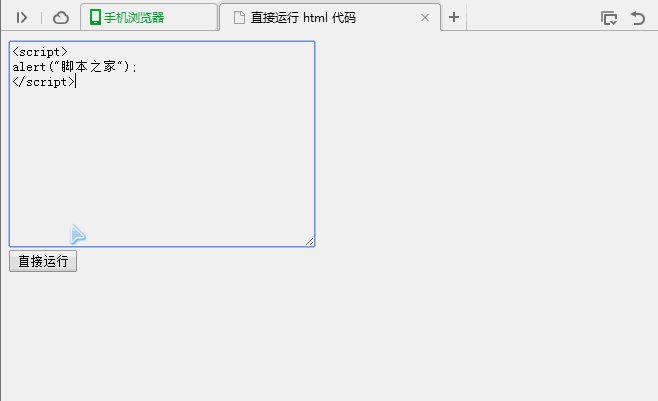
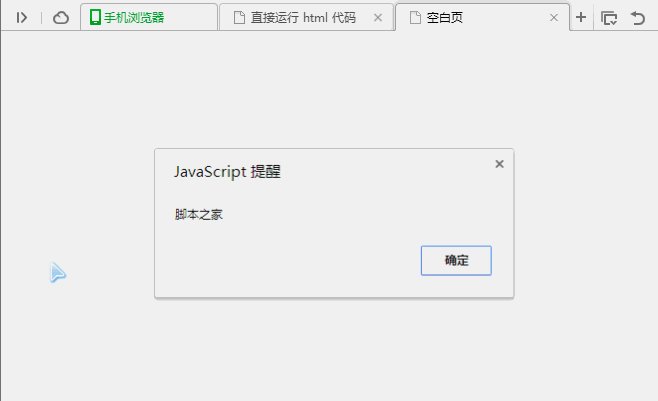
</html>2. The running effect diagram is as follows:

The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Using Requirejs in Html for modular development analysis
HTML5 and jQuery realize search intelligent matching function
The above is the detailed content of How to use JS to directly run html code. For more information, please follow other related articles on the PHP Chinese website!




