
This article mainly introduces the example code of the search matching effect implemented by HTML5 jquery. Has very good reference value. Let’s take a look at the search matching effect implemented by HTML5 jquery, or search filtering. When you enter a character in the text box, if there is content starting with this in the list below, Relevant content will be automatically displayed for you. Only some examples are listed. You can improve it yourself when using it. The code only provides you with an idea. I think it will be helpful to you
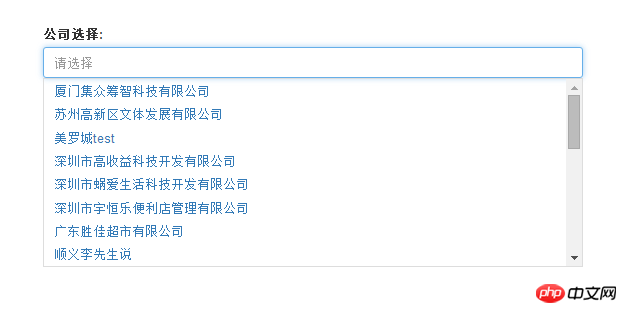
Rendering:
 ##The code is as follows:
##The code is as follows:
Html and css code to implement plain text and buttons with icons
How to use html Display JSON data
The above is the detailed content of HTML5 and jQuery realize search intelligent matching function. For more information, please follow other related articles on the PHP Chinese website!




