
this article combines the usage of the parent-child table and row-column ordering of the bootstrap table, and then introduces its slightly more advanced usage. it has certain reference value. friends in need can refer to it. i hope it will be helpful to everyone.

[related recommendations: "bootstrap tutorial》]
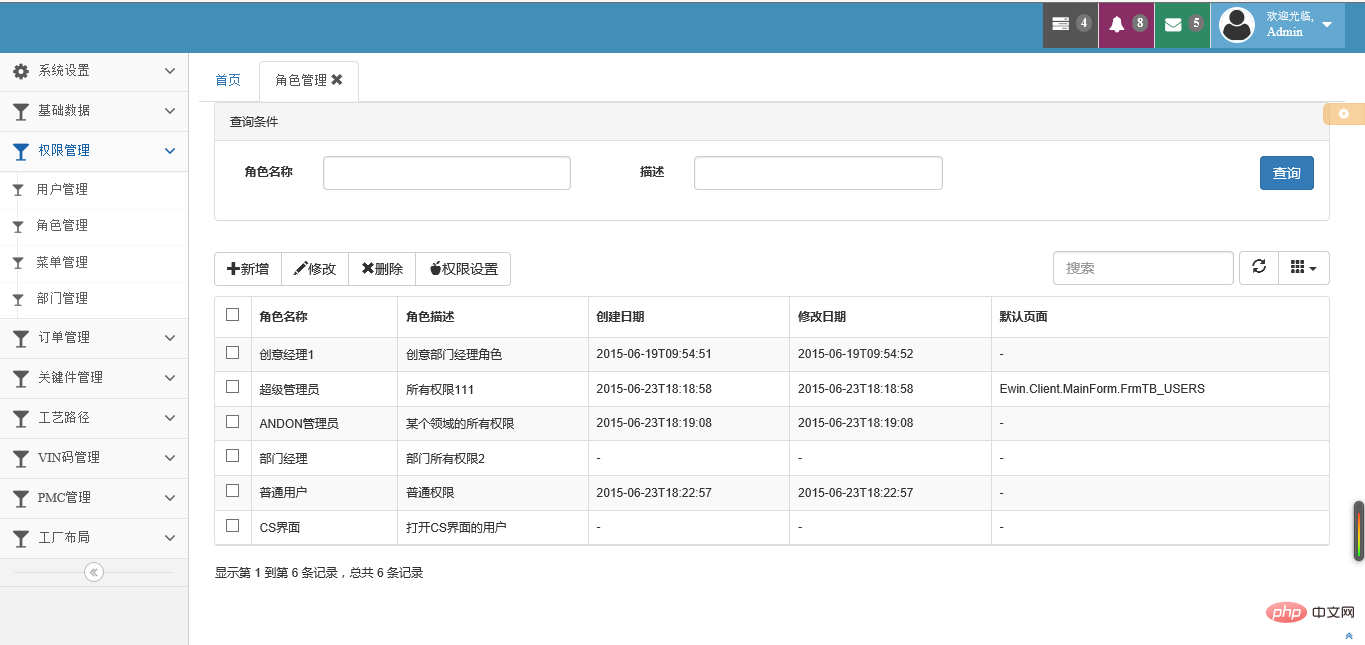
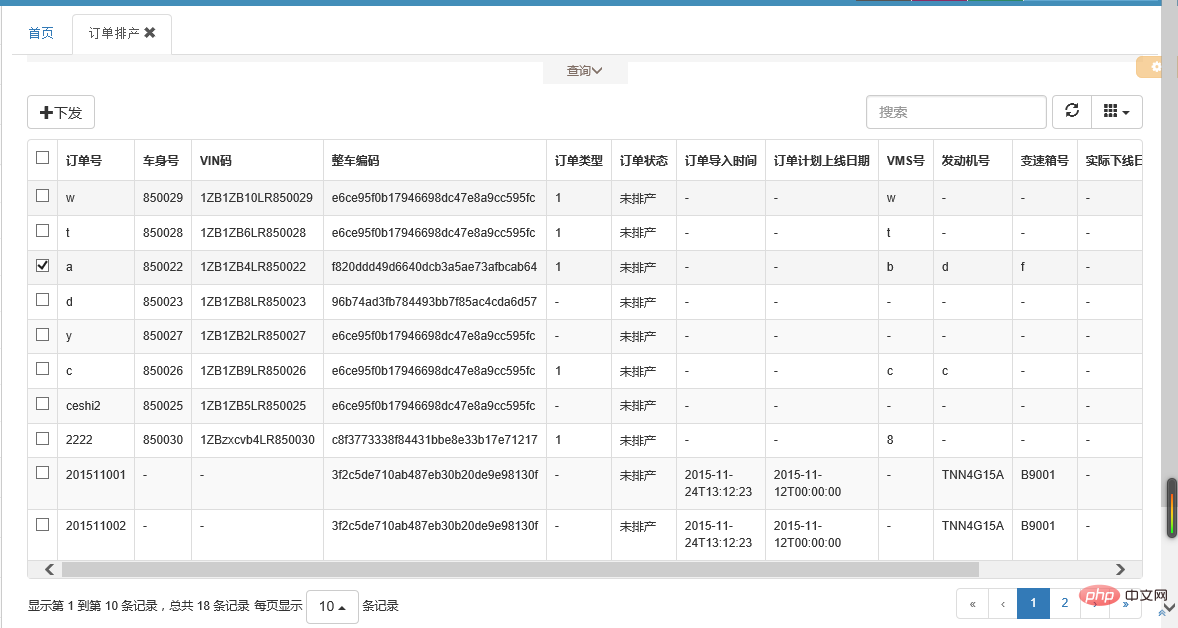
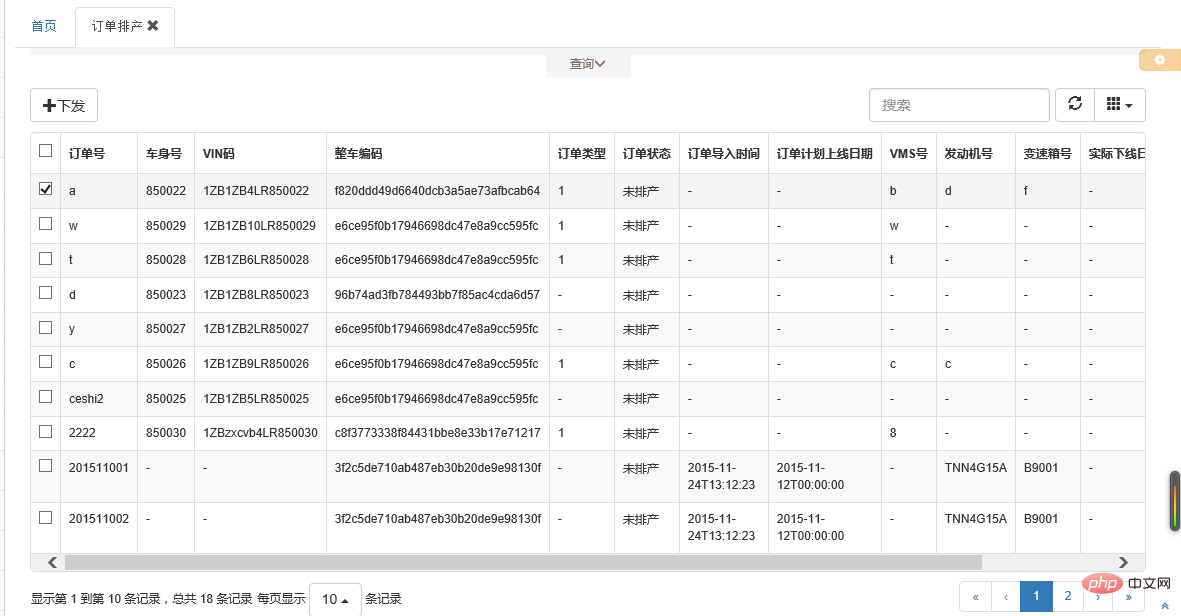
today we will change the method slightly and let’s take a look at the effect first. , the code implementation and precautions will be introduced later. come on, here are the renderings:



before resequencing

drag row reordering order to the first row

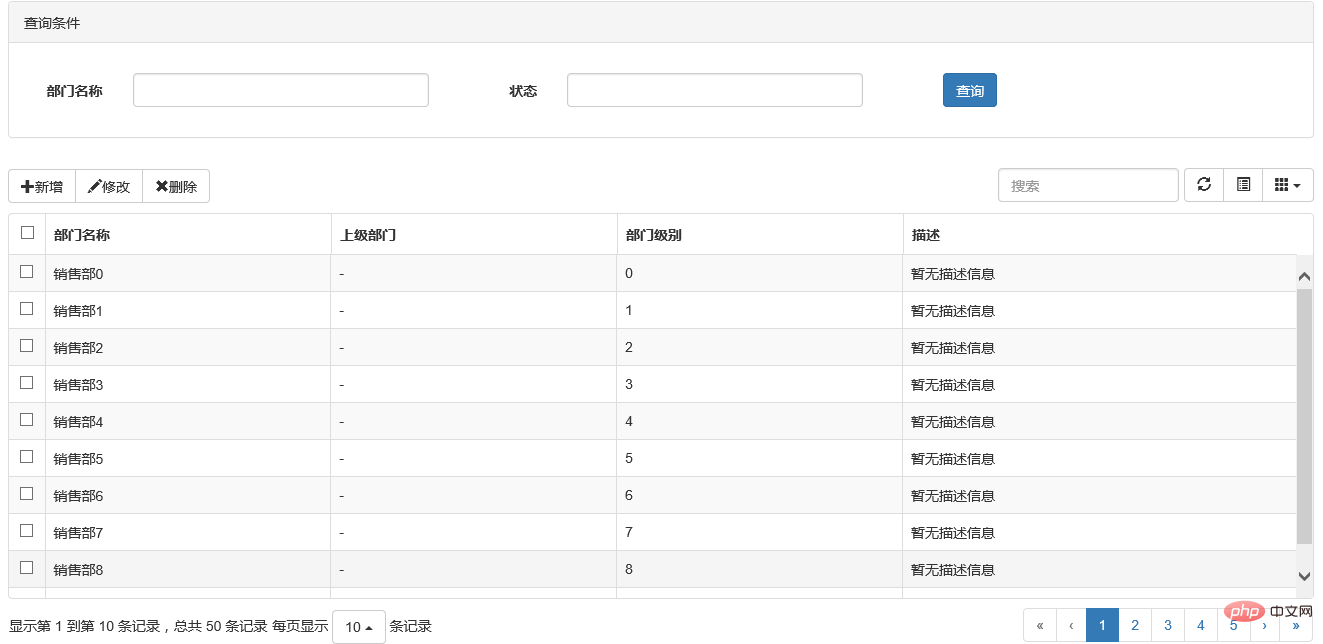
before ordering

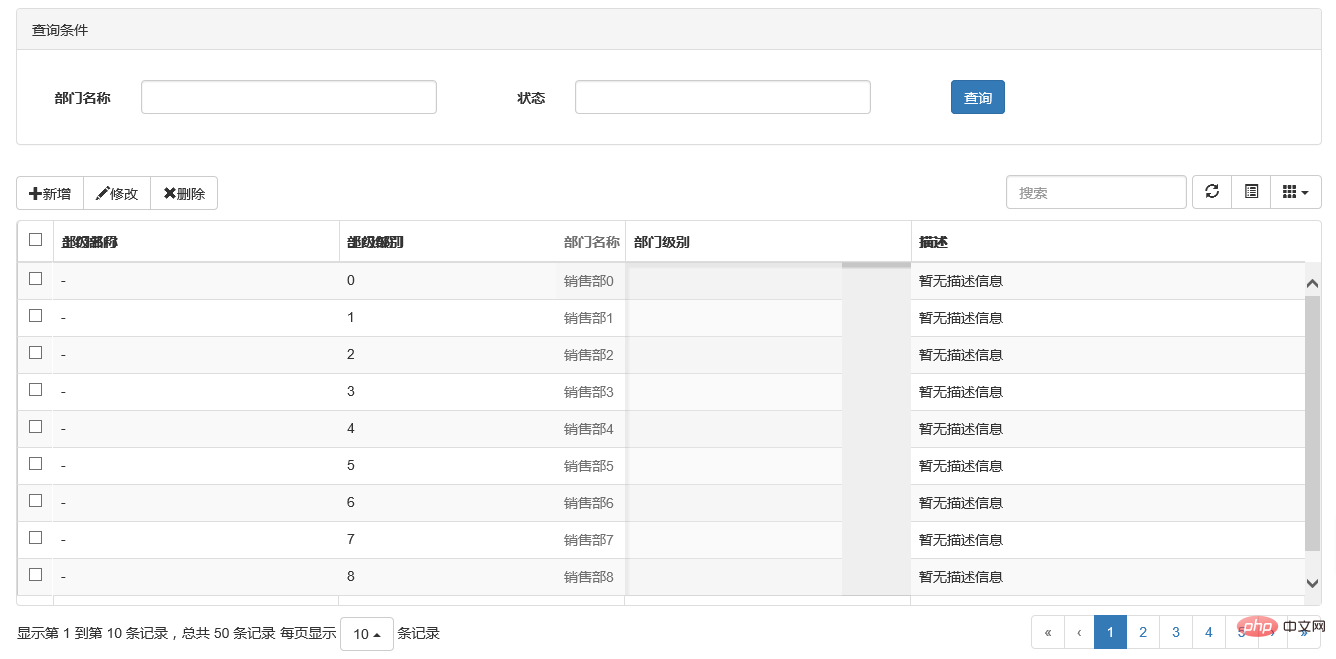
drag the column title to sort

after sorting

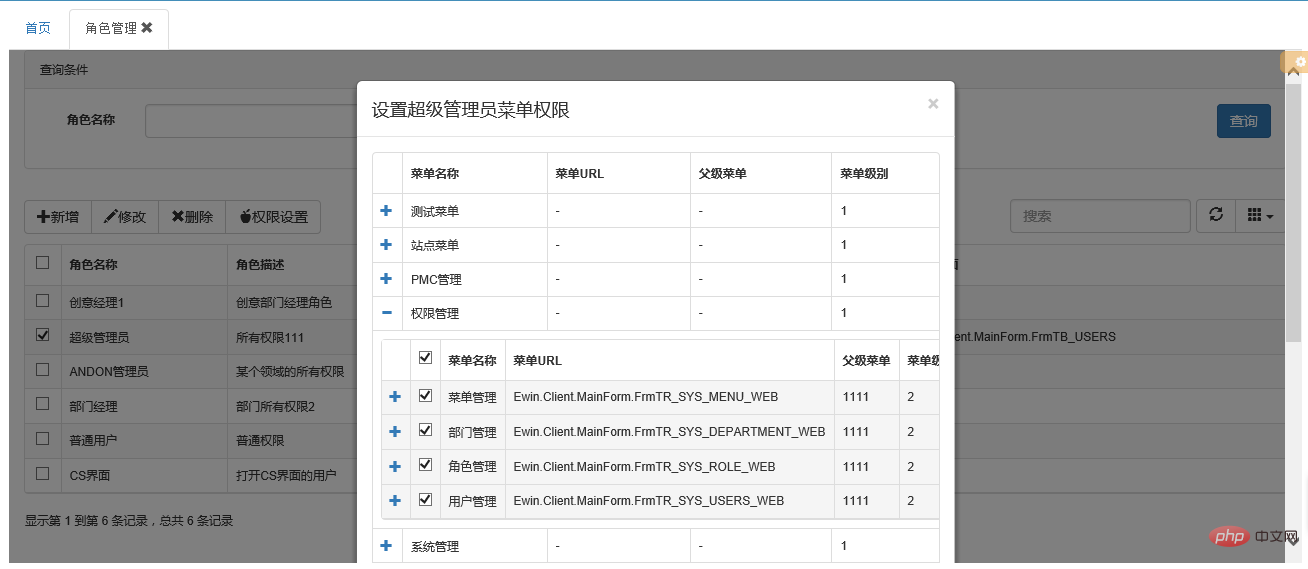
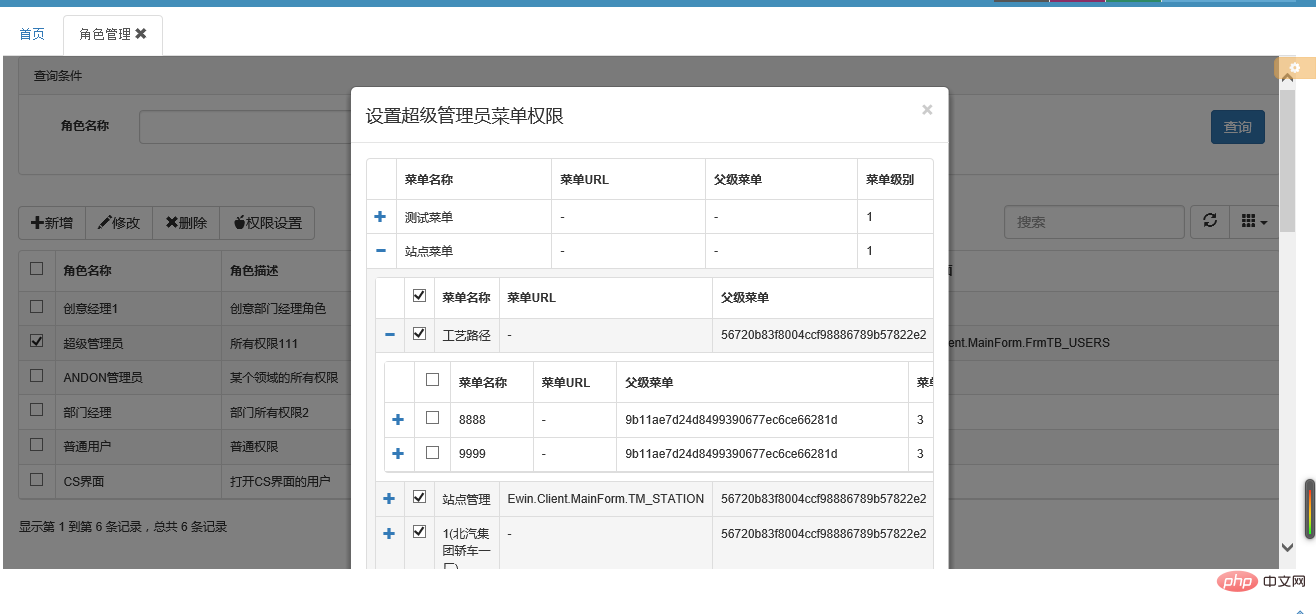
in the previous chapter, we introduced the basic usage of the bootstrap table. when initializing the table, there is an attribute "detailview". set it to true, and in each row you can see an icon in the shape of " " in front of you. clicking this icon triggers the event of loading the subtable. this is the general principle. let's take a look at the code. it's actually very simple.
$("#tb_powerset").bootstraptable({
url: '/api/menuapi/getparentmenu',
method: 'get',
detailview: true,//父子表
//sidepagination: "server",
pagesize: 10,
pagelist: [10, 25],
columns: [{
field: 'menu_name',
title: '菜单名称'
}, {
field: 'menu_url',
title: '菜单url'
}, {
field: 'parent_id',
title: '父级菜单'
}, {
field: 'menu_level',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onexpandrow: function (index, row, $detail) {
oinit.initsubtable(index, row, $detail);
}
});let’s take a look at the subtable loading event onexpandrow corresponding method function (index, row, $detail ),
index: the row index of the current row of the parent table.
row: json data object of the current row of the parent table.
$detail: the td object in the new row created below the current row.
the third parameter is particularly important because the generated subtable table is loaded in the $detail object. the bootstrap table generates the $detail object for us, and then we only need to fill it with the table we want.
//初始化子表格(无线循环)
oinit.initsubtable = function (index, row, $detail) { var parentid = row.menu_id; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstraptable({
url: '/api/menuapi/getchildrenmenu',
method: 'get',
queryparams: { strparentid: parentid },
ajaxoptions: { strparentid: parentid },
clicktoselect: true,
detailview: true,//父子表
uniqueid: "menu_id",
pagesize: 10,
pagelist: [10, 25],
columns: [{
checkbox: true
}, {
field: 'menu_name',
title: '菜单名称'
}, {
field: 'menu_url',
title: '菜单url'
}, {
field: 'parent_id',
title: '父级菜单'
}, {
field: 'menu_level',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onexpandrow: function (index, row, $subdetail) {
oinit.initsubtable(index, row, $subdetail);
}
});
};it can be seen that the principle of generating a subtable is to create a table object cur_table , and then register the table initialization of this object. isn’t it very simple~~
the row sequence code is even simpler, let’s take a look.
<script src="~/content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
then there is no need to make any modifications when the js table is initialized, and the loaded table can realize the row ordering function.
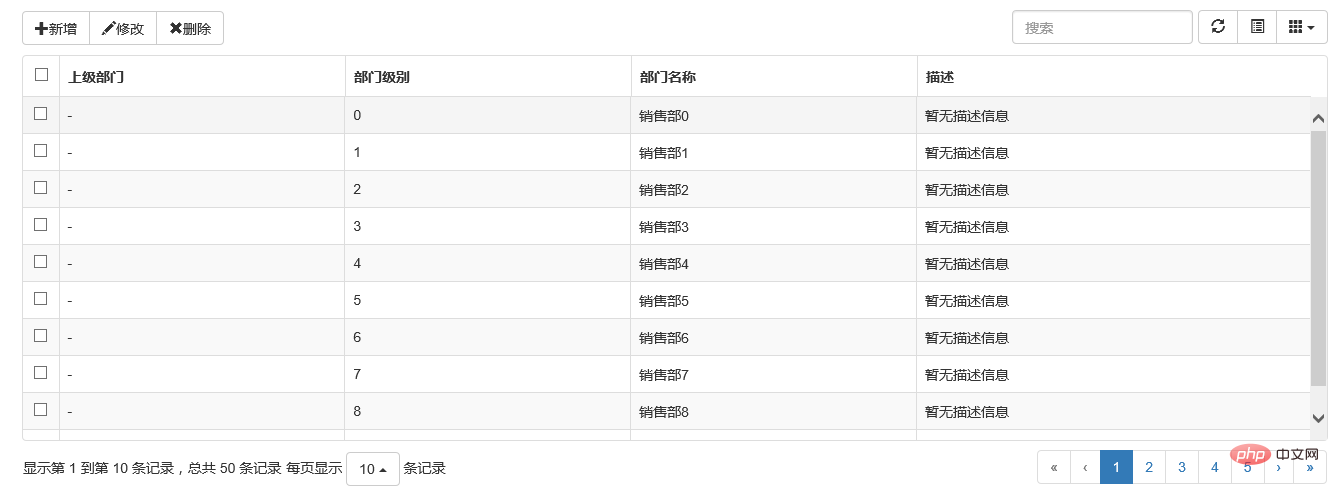
it is similar to row ordering. the use of column ordering is as follows:
<script src="~/content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<table id="tb_departments" data-reorderable-columns="true"></table>
no need to make any modifications elsewhere. the loaded table can be sorted by columns. is it very simple?
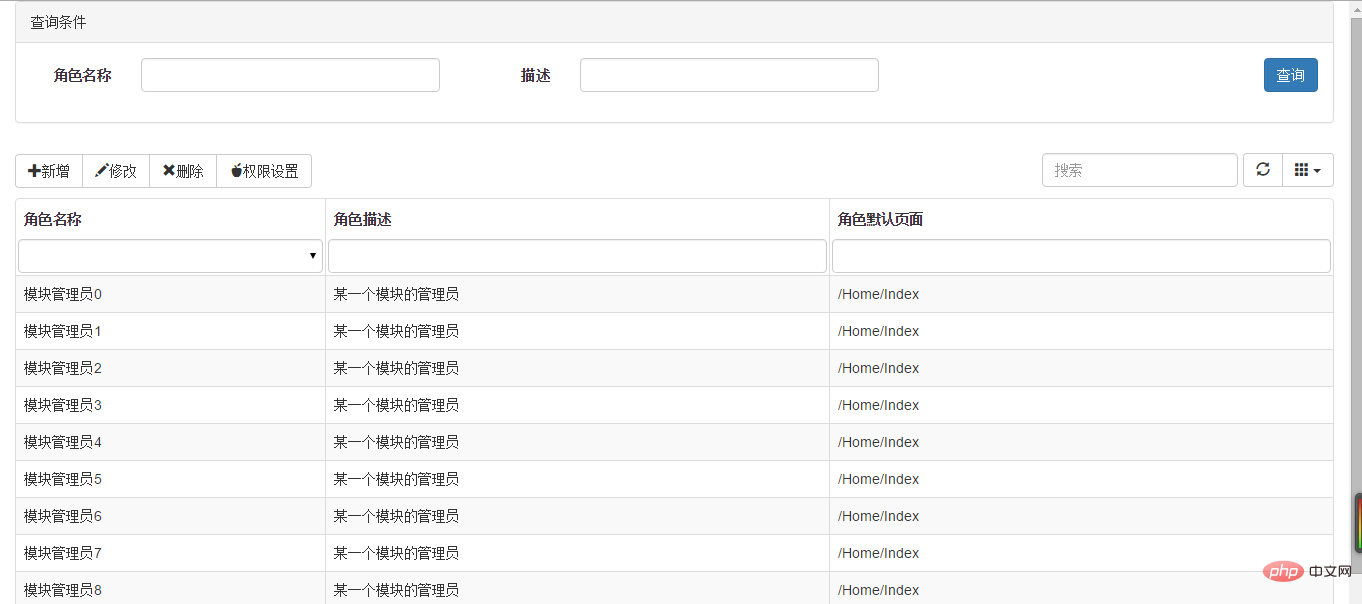
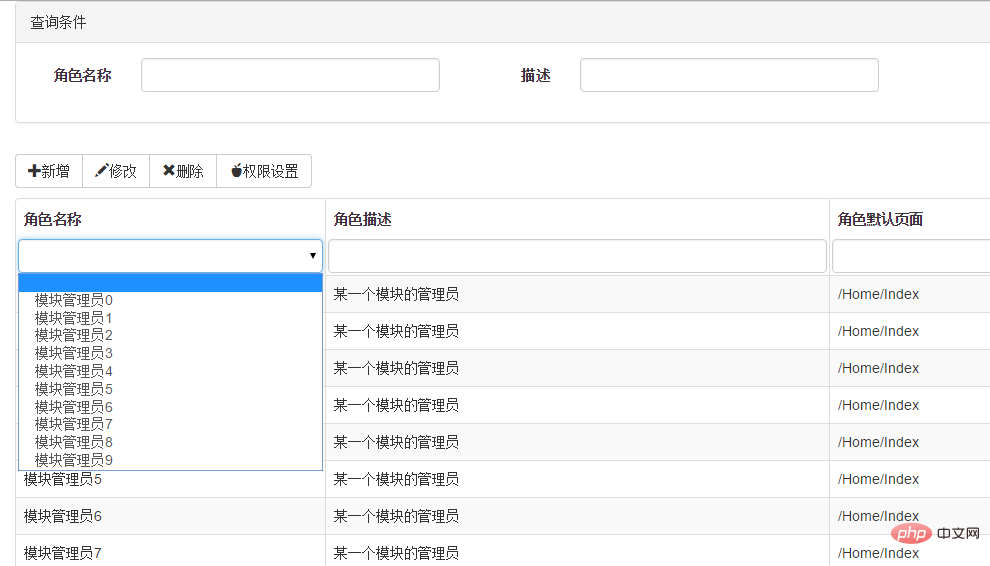
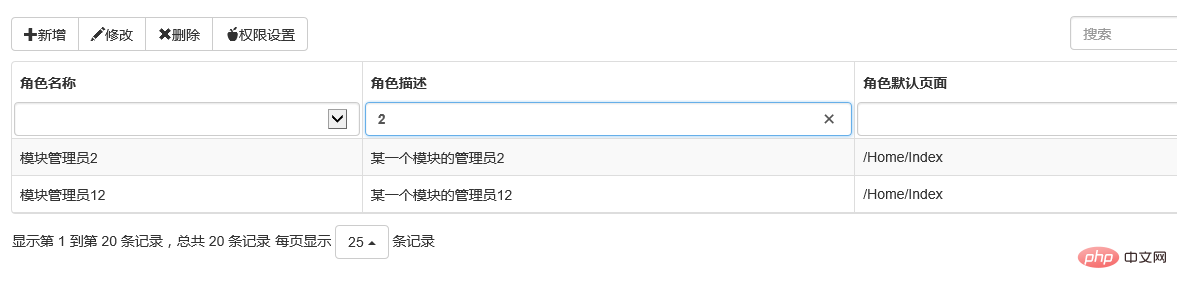
i was about to end this article, but suddenly i remembered that there was a search function in the previous chapter. it seems that the search function is not available when the server is paging. after using it, i remembered that i had done a function similar to filtering each column in cs before. the blogger became curious again. does bootstrap table also have this function of filtering each column of the table, so i checked the document. the result lives up to expectations, it really works~~ let’s take a look.




(1) introduce additional js
<script src="~/content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
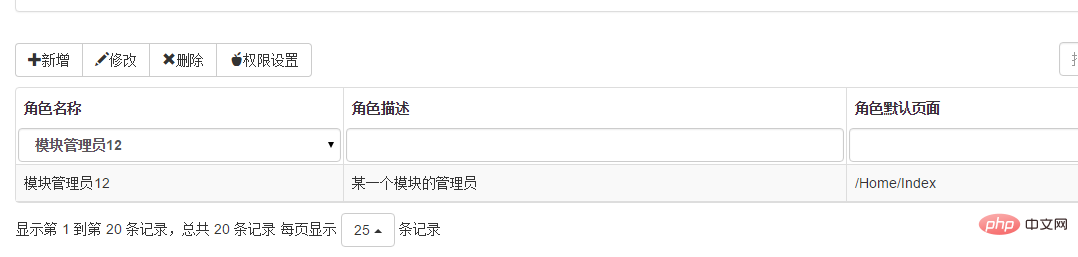
(2) define table attributes and header attributes
<table id="tb_roles" data-filter-control="true"> <thead> <tr> <th data-field="role_name" data-filter-control="select">角色名称</th> <th data-field="description" data-filter-control="input">角色描述</th> <th data-field="role_defaulturl" data-filter-control="input">角色默认页面</th> </tr> </thead> </table>
because the header attributes are defined here, there is no need to define columns when js is initialized.
(3) js initialization
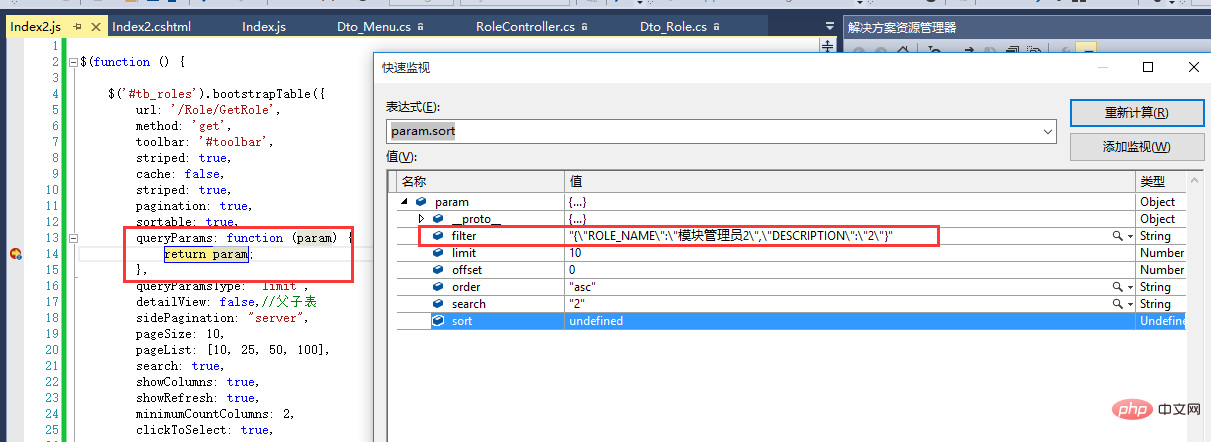
$('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
});at first, the blogger thought this the search can only be done by client-side paging, but after debugging, it was found that this is not the case. it turns out that the search conditions can be passed to the server through json. let's look at the debugging process

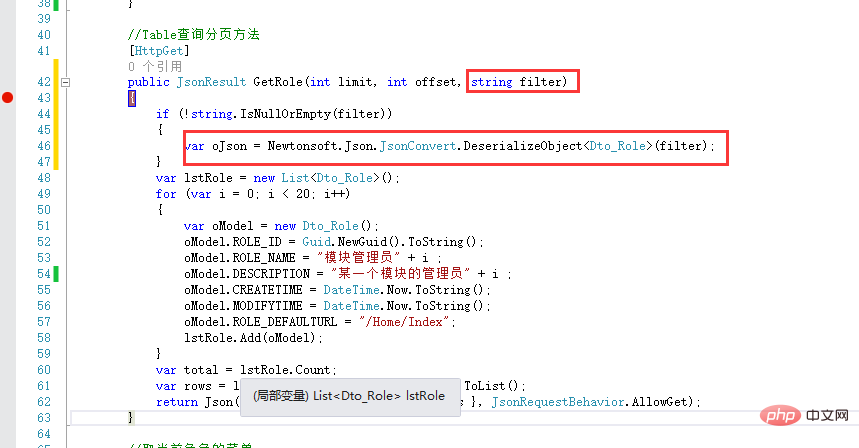
receive parameters in the background and deserialize them

this way we can pass the query conditions to the background. very good and powerful. this eliminates the trouble of extending the table search function~~
6. summary
the above are some extended applications of bootstrap table. it may not be comprehensive, and some advanced usages are not introduced, such as merging rows and columns, freezing rows, etc. but the blogger believes that as long as there are documents, there should be no problem in using it. the source code still needs to be sorted out and will be uploaded after it is sorted out. garden friends, let’s take a look first! !
for more programming-related knowledge, please visit: introduction to programming! !