
This article mainly introduces the relevant information of Html5 to realize QR code scanning and parsing. Friends who need it can refer to the following
introduction:
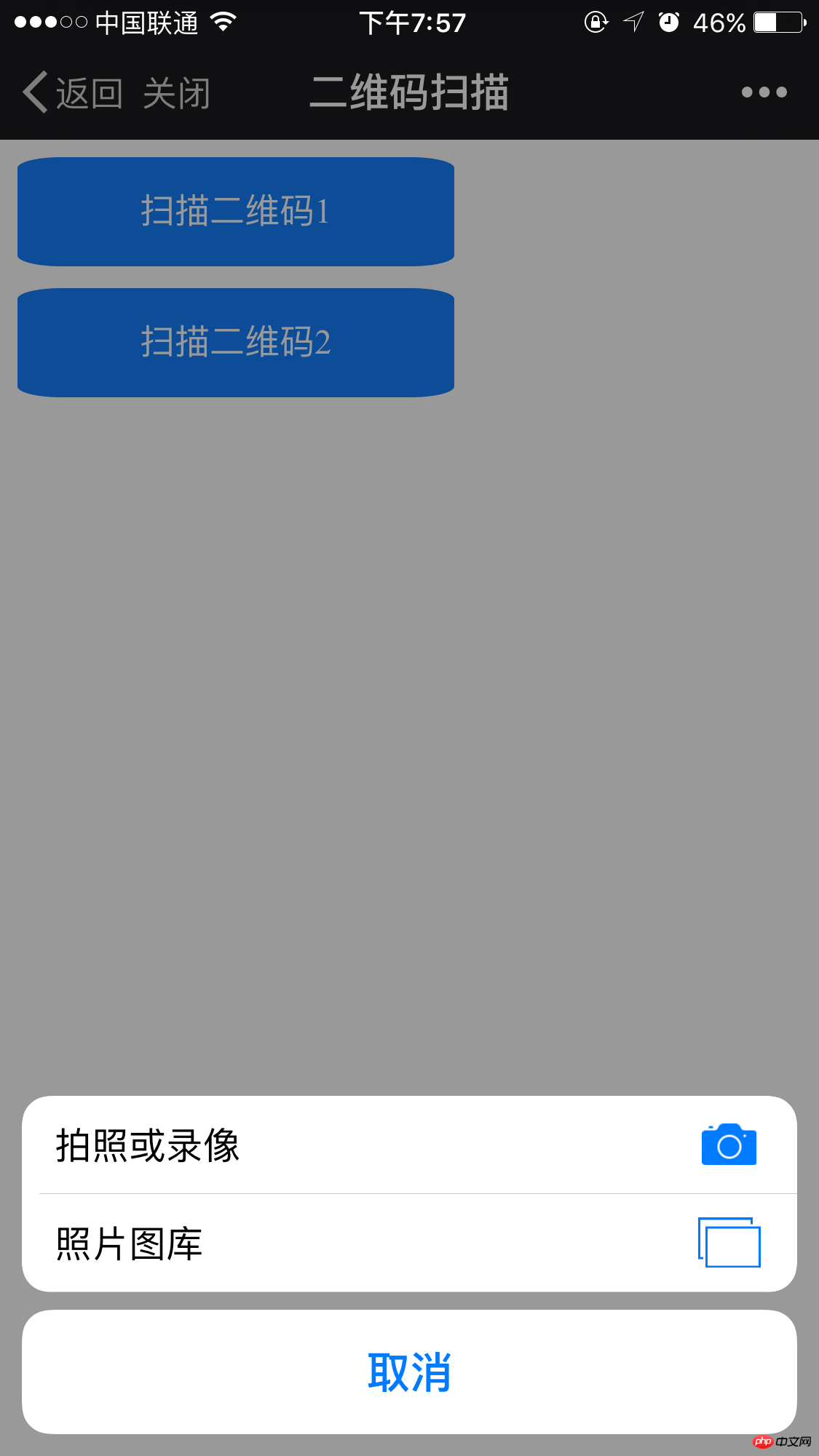
There is a demand for a company project recently, in the Weibo client , a button on the h5 page can interact with native to call up the camera, scan the QR code and parse it. In non-Weibo clients (WeChat or native browsers, such as Safari), call up the system's photo or upload picture button, and parse the QR code by taking a photo or uploading a picture.
The second solution requires parsing the QR code in front-end js. This relies on a third-party parsing library jsqrcode. This library already supports the operation of calling the camera on the browser side, but it relies on a property called getUserMedia. Mobile browsers do not support this attribute very well, so the QR code can only be parsed indirectly by uploading images.
getUserMedia attribute compatible browser list:

First of all, I would like to thank the developer of jsqrcode for providing such an excellent code for parsing QR codes, which has reduced the number of A lot of work. jsqrcode address: click me
My code library address: click me
1. Problems solved:
1. Can call up the camera on the Weibo client to scan the QR code and Parsing;
2. Can scan QR codes and parse them in native browsers and WeChat clients;
2. Advantages:
The web side or h5 side can directly complete the scanning Code work;
3. Disadvantages:
The picture is not clear and it is easy to fail to parse (taking pictures to scan the picture requires the lens to be very close to the QR code), compared with the native camera. There will be a 1-2 second delay in parsing.
Instructions:
This plug-in needs to be used with zepto.js or jQuery.js
Usage method:
1. Where you need to use The page imports the js files in the lib directory in the following order
Copy the code
The code is as follows:
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2. Customize the html style of the button
Because the plug-in needs to use , the html structure has a fixed display style on the web page. In order to customize the button style, we can nest the code according to the following sample code structure
Copy the code
The code is as follows:
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
Then set the css of the input button to hide the button. For example, I use the attribute selector
Copy code
The code is as follows:
input[node-type=jsbridge]{
visibility: hidden;
}Here we only need to define the style of class="qr-btn" according to our own needs.
3. Initialize the Qrcode object on the page
Copy the code
The code is as follows:
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});Main code analysis
##Copy code
The code is as follows:(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
} else {
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode', null, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var oFReader = new FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
Sample display 1. The page before calling up


The above is the detailed content of Html5 implements QR code scanning and parsing. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 ostringstream usage
ostringstream usage
 How to convert chm to txt
How to convert chm to txt
 How to decrypt bitlocker encryption
How to decrypt bitlocker encryption
 How to connect php to mssql database
How to connect php to mssql database




