
The content of this article is to have an in-depth understanding of the basic usage of the HTML5 Canvas tag. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Use the
Drawing graphics in Canvas generally requires five steps, in order:
1) Create a canvas
In the body of the HTML code, use the
The default width of the canvas is 300px and the height is 150px. You can customize its width and height through the width attribute of the
The above code creates a canvas in the page, with an id of "canvas", a width of 300px, and a height of 300px.
Instructions:
1. By default, the canvas itself has no appearance. It is just a transparent area and nothing can be seen. It can be controlled through CSS to make it visible. Like other HTML elements, you can also use CSS to define the size of the canvas element, add borders, set inner margins, outer margins, etc. Moreover, the inheritance rules of CSS properties also apply. For example, text added to a canvas will inherit the font properties of the canvas element itself by default.
It is important to note that the size of the canvas and the size defined by CSS are completely different concepts. The size of the canvas is defined by the width and height attributes of the canvas element, and the size defined in CSS is the size of the canvas element displayed on the page. If the two defined dimensions are not the same, the pixels on the canvas will automatically scale to fit the dimensions defined in the CSS. In addition, the coordinates in the canvas are also defined based on the width and height properties of the canvas.
2. Once the size of the canvas is defined, it cannot be modified unless the canvas is reset. Resetting the width or height properties of the canvas will clear the entire canvas, erase the current path, and reset all graphic properties to their initial state.
3、由于
2)获取绘制上下文
现在画布已经有了,要在画布上绘制图形,还需要一只画笔。获取画笔的方法如下:
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d");
由于画笔是属于画布的,所以先要调用getElementById()方法获得画布的访问权。然后,调用画布对象的getContext()方法来获取画笔,这里的字符串参数"2d",用来定义画笔的种类,"2d"表示绘制二维图形的画笔。当然,还会有"3d",但目前还不支持。
画笔在Canvas 中被称作“绘制上下文”,Canvas API基本上都是定义在“绘制上下文”对象上,而非
3)定义绘制路径
Canvas中的所有基本图形,都是根据路径来绘制的。首先,调用beginPath()方法开始一条新的路径;然后,定义路径及子路径;最后,调用closePath()方法来关闭。代码如下:
context.beginPath(); context.rect(20, 40, 200, 80); context.closePath();
上述代码中,rect()方法绘制了一条矩形路径,该矩形路径的左上顶点坐标为x=20,y=40,矩形宽度为200px,长度为80px。
说明:Canvas的坐标系
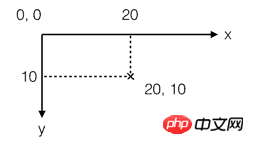
默认情况下,Canvas 的坐标系以Canvas 元素的左上角为坐标原点(0, 0)。水平方向为x轴,并向右增长;垂直方向为y轴,并向下增长。如图 4‑1所示:
 图4-1 In-depth understanding of the basic usage of HTML5 Canvas tag
图4-1 In-depth understanding of the basic usage of HTML5 Canvas tag
画布上每一个点的坐标都直接映射到一个CSS像素上,点可以使用浮点数来指定坐标,但它不会自动转换为整型值。
需要注意的是,此时,所绘制的内容并不会立即显示出来。因为这里只是定义一条不可见的路径,并未在画布上绘制任何图形。稍后,可以调用stroke()或fill()方法,来执行绘制动作,使其可见。
4)设置图形属性
context.strokeStyle = '#f00'; // 设置线条样式 context.fillStyle = "#ccc"; // 设置填充样式
上述代码设置矩形路径的轮廓线条的颜色为红色(#f00),填充颜色为灰色(#ccc)。该步骤为可选,如果省略,则使用Canvas提供的默认属性绘图。
5)绘制图形
Canvas默认提供两种绘制方法:stroke()方法和fill()方法。stroke()方法沿着路径的坐标点依次绘制线条,fill()方法填充路径形成的闭合区域。
这两个方法都作用在当前路径的所有子路径上,并且都不更改当前路径,所以它们可以被同时调用。代码如下:
context.stroke(); context.fill();
如果存在多条路径,则每条路径都要分别调用stroke()方法或fill()方法,否则,该路径不会被绘制,该路径所定义的图形不会显示在画布中。
至此,在画布中绘制图形的过程就全部完成了,图形已经真正绘制到画布上了。当然,在实际应用中,最好将这些绘制过程封装在一个函数中,并在页面加载完成后,再调用绘制函数来绘制图形。本实例的完整代码如下:
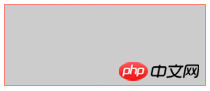
在浏览器中的运行效果如图 4‑2所示:
 图4-2 In-depth understanding of the basic usage of HTML5 Canvas tag
图4-2 In-depth understanding of the basic usage of HTML5 Canvas tag
The above is the detailed content of In-depth understanding of the basic usage of HTML5 Canvas tag. For more information, please follow other related articles on the PHP Chinese website!




