
This article mainly introduces to you the relevant information that explains the CSS background gradient image transition effect techniques in detail. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. background-image does not support CSS3 transition
background-image does not support CSS3 transition, and CSS3 gradient exists as a background image Sometimes, the following CSS settings will not have a transition effect.
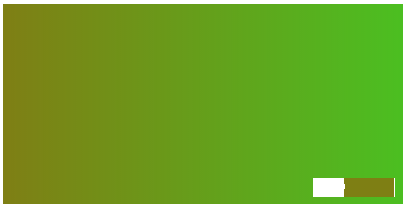
.gradient {
background-image: linear-gradient(to right, olive, green);
transition: background-image 0.5s linear;
}
.gradient:hover {
background-image: linear-gradient(to right, green, purple);
}When you hover the mouse, you will find that the gradient changes are very abrupt and there is no transition effect at all.
The following question arises. If we want to achieve a transition effect when the gradient hovers, how to achieve it? Here are a few possible methods.
2. Use background-position to achieve gradient transition
Background-image does not support CSS3 transition, but background-position does. Therefore, by controlling the background position, we can achieve a gradient transition effect.
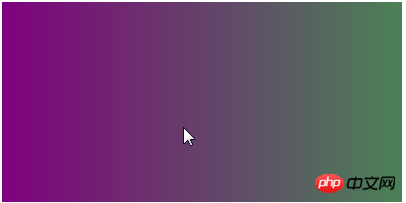
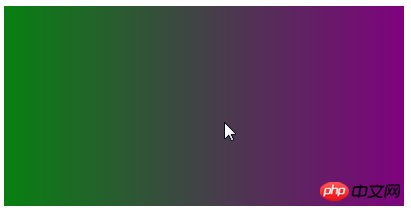
The effect is as follows (mouse hover):
The relevant code is as follows:
<p class="box"></p>
.box {
max-width: 400px;
height: 200px;
background: linear-gradient(to right, olive, green, purple);
background-size: 200%;
transition: background-position .5s;
}
.box:hover {
background-position: 100% 0;
}3. Use background-color to achieve gradient transition
background-image Although it does not support CSS3 transition, background-color supports it, so by controlling the background color , and a color rendering technique, we can also achieve a gradient transition effect.
Comparison of the effects of mouse hover before and after:


The relevant codes are as follows:
<p class="box"></p>
.box {
max-width: 400px;
height: 200px;
background: olive linear-gradient(to right, rgba(0,255,0,0), rgba(0,255,0,.5));
transition: background-color .5s;
}
.box:hover {
background-color: purple;
}4. Use pseudo elements and opacity to achieve gradient transition
Use pseudo elements to create a transformed gradient effect, and achieve a gradient transition effect by changing the opacity of the covered gradient.
The picture below shows the effect after hover:

The relevant code is as follows:
##
<p class="box"></p>
.box {
max-width: 400px; height: 200px;
background: linear-gradient(to right, olive, green);
position: relative;
z-index: 0;
}
.box::before {
content: '';
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
background: linear-gradient(to right, green, purple);
opacity: 0;
transition: opacity .5s;
z-index: -1;
}
.box:hover::before {
opacity: 1;
}The above is the detailed content of CSS realizes background gradient image transition transition effect. For more information, please follow other related articles on the PHP Chinese website!




