
This time I will bring you fit-content to achieve horizontal centering of elements, and what are the precautions for fit-content to achieve horizontal centering of elements. The following is a practical case, let’s take a look.
When we center a module horizontally, the first thing that comes to mind is definitely margin:0 auto; Is there any? So today I will introduce to you a fit-contentattribute. I don’t know if any students have used it. If so, you can skip this article. Those who have not used it can continue. I am also the first. I saw this attribute for the first time. I didn’t know about it before, let alone use it. It turns out that this CSS attribute is used for horizontal centering. fit-content is a new attribute value added to the width attribute in CSS3. Together with margin, it allows us to easily achieve the horizontal centering effect; let’s take a look at the code.
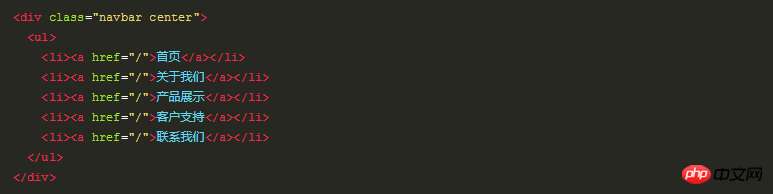
If the width is not set and the element contains float:left, let’s look at a piece of code first:


So this Navigation will not be centered. When we set fit-content and add margin to achieve centering.

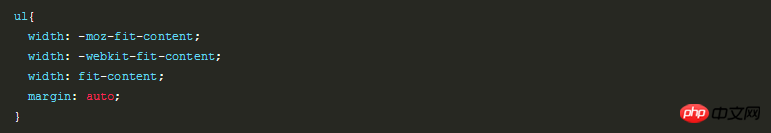
Currently this attribute only supports Chrome and Firefox browsers. The following is the centered code:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of pointer-events in css3
Completely use CSS to center elements
How the font-size-adjust attribute optimizes web page layout
The above is the detailed content of fit-content achieves horizontal centering of elements. For more information, please follow other related articles on the PHP Chinese website!




