
This time I will bring you CSS3 to make seamless carousel ads. What are theprecautions for making seamless carousel ads with CSS3? The following is a practical case, let’s take a look.
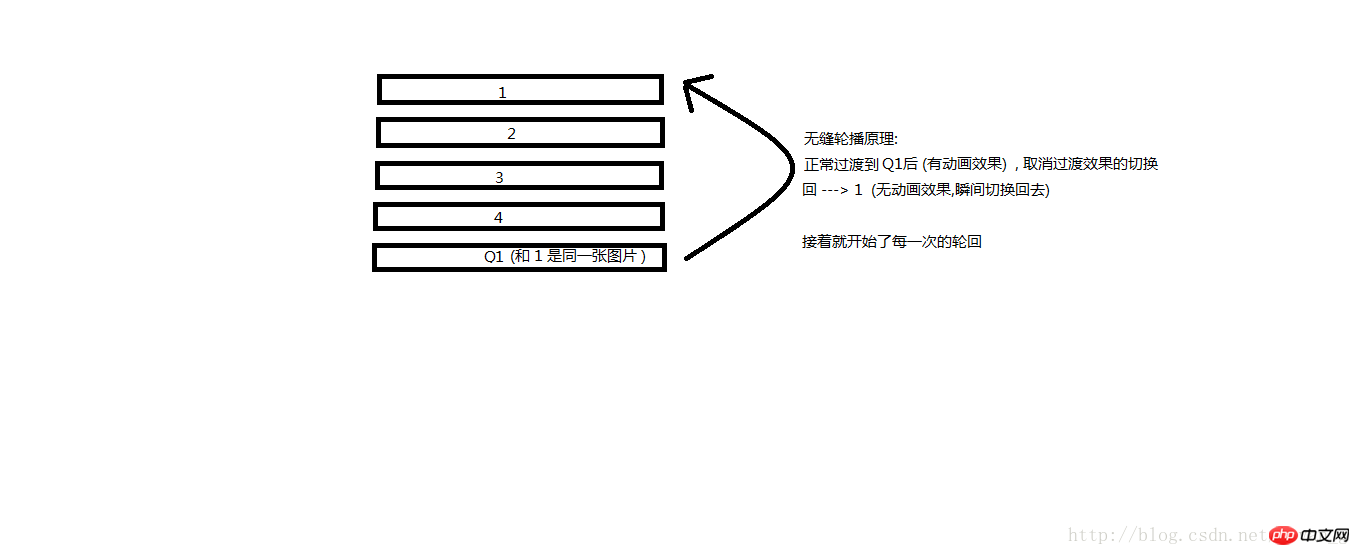
Schematic diagram of seamless carousel
1. html structure:
JavaScript:
/*轮播图*/ function banner() { var banner = document.querySelector('.banner'); /*获取设备宽度*/ var offsetWidth = banner.offsetWidth; /*图片容器*/ var imageBox = banner.querySelector('ul:first-child'); /*给图片容器添加过渡动画属性*/ function addTransition() { imageBox.style.transition = 'all 0.5s'; imageBox.style.webkitTransition = 'all 0.5s'; } /*清除图片容器添加过渡动画属性*/ function removeTransition() { imageBox.style.transition = 'none'; imageBox.style.webkitTransition = 'none'; } /*设置X轴定位*/ function setTranslateX(offsetX) { imageBox.style.transform = 'translateX(' + offsetX + 'px)'; imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)'; } // 定义当前索引 var index = 1; // 自动轮播 var timer = setInterval(function () { index++; addTransition(); setTranslateX(-index * offsetWidth); //同步设置css //底层异步操作 }, 2000); transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束 if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片 index = 1; // 清除过渡 removeTransition(); //无动画效果的定位到第一张图片 setTranslateX(-index * offsetWidth); } }); }
window.transVar = {}; //定义一个window的全局对象 //监听css3过渡动画的结束事件 transVar.transitionEnd = function(obj,callback){ if (typeof obj == 'object'){ obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法 callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数 }) obj.addEventListener('transitionEnd',function(){ callback && callback(); }) } }
var timer = setInterval(function () { index++; addTransition(); setTranslateX(-index * offsetWidth); if (index >= 9) { // 当轮播到第9张时,不调用监听动画事件,直接取消过渡状态 removeTransition(); index = 1; setTranslateX(-index * offsetWidth); } }, 2000);
CSS3 to create a striped background
css3 to create a semicircular arc
The above is the detailed content of Create seamless carousel ads with CSS3. For more information, please follow other related articles on the PHP Chinese website!




