
This time I will bring you the adaptive layout of css. What are the precautions for css adaptive layout? The following is a practical case, let’s take a look.
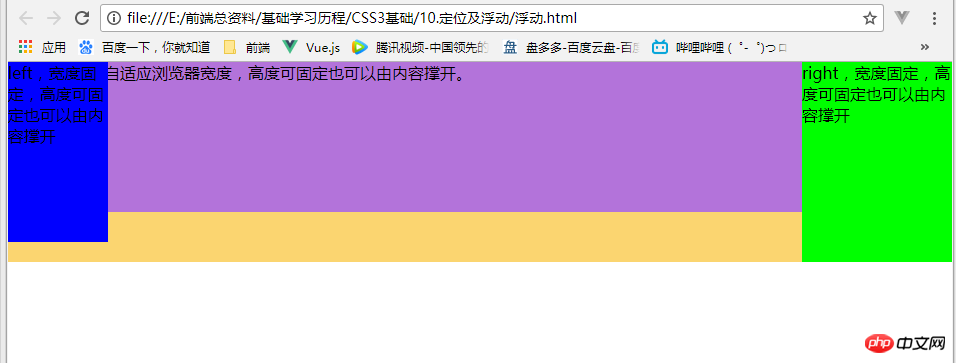
First of all, I don’t know who came up with this ridiculous and pretentious name. The general idea is that the content in the middle performs width adaptive operations according to the different widths of the browser, while the content on both sides has a fixed width. . Come on, let’s demonstrate the last code: 1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 overflow: hidden; 9 }10 .left {11 float: left;12 width: 100px;13 background: #00f;14 height: 180px;15 }16 .right {17 float: right;18 width: 150px;19 background: #0f0;20 height: 200px;21 }22 .center {23 background: #B373DA;24 height: 150px;25 margin-left: 100px;26 margin-right: 150px;27 }28 </style>29 </head>30 <body>31 <p class="wrap">32 <p class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</p>33 <p class="left">left,宽度固定,高度可固定也可以由内容撑开</p>34 <p class="right">right,宽度固定,高度可固定也可以由内容撑开</p>35 </p>36 </body>

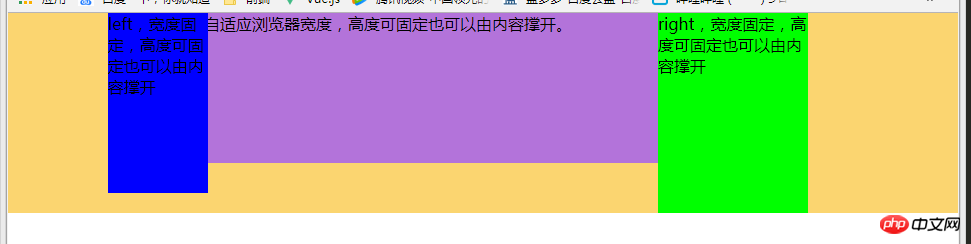
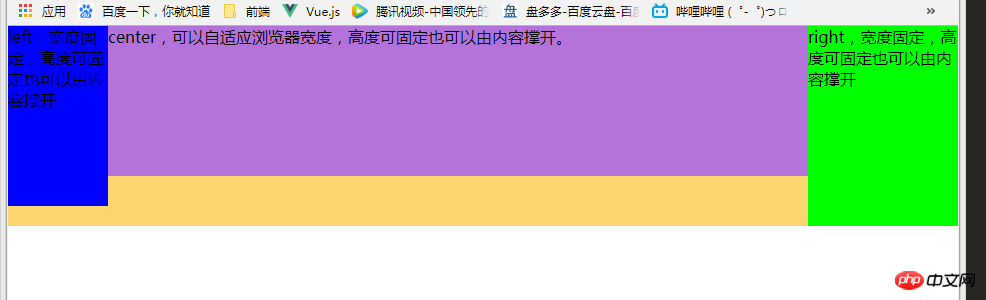
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 padding: 0 150px 0 100px; 9 overflow: hidden;10 }11 .left {12 float: left;13 width: 100px;14 background: #00f;15 height: 180px;16 margin-left: -100%;17 position: relative;18 left:-100px;19 }20 .right {21 float: right;22 width: 150px;23 background: #0f0;24 height: 200px;25 margin-left: -150px;26 position: relative;27 right:-150px;28 }29 .center {30 background: #B373DA;31 height: 150px;32 float: left;33 width: 100%;34 }35 </style>36 </head>37 <body>38 <p class="wrap">39 <p class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</p>40 <p class="left">left,宽度固定,高度可固定也可以由内容撑开</p>41 <p class="right">right,宽度固定,高度可固定也可以由内容撑开</p>42 </p>43 </body>.left {margin-left:- 100%;}. In this way, the left box can be moved to the far left. To make the box on the right go up
.right {margin-left: -150px;}. In this way, the right box can display itself on the rightmost side of the row.


.left{ position: relative; left: -100px;}
.right{position: relative;right: -150px;}
The solution to the problem that the text in the Safari browser select drop-down list is too long and does not wrap
The above is the detailed content of css adaptive layout. For more information, please follow other related articles on the PHP Chinese website!




